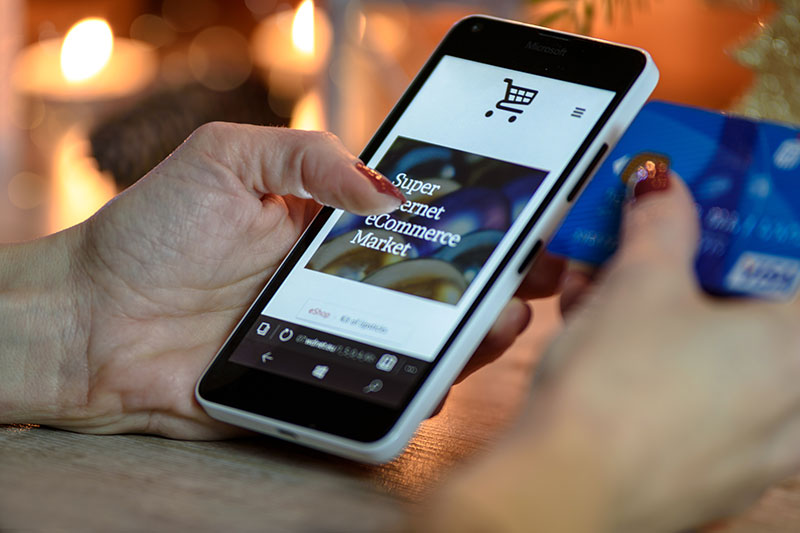
Picture this: you’re on a checkout page, ready to buy, when a wall of legal text blocks the button and your screen reader can’t even find the “accept” link. Do you trust that site? Most shoppers don’t—and they bail. Privacy and accessibility shouldn’t be an either-or proposition; handled together, they build instant confidence.
Too often, users are forced to choose between protecting their personal information and navigating a website with ease. A confusing privacy policy here, an inaccessible cookie banner there—and just like that, trust starts to slip. At their core, data privacy and accessibility both ask the same questions: Are we being clear? Are we giving people control? Are we including everyone? When these two efforts work together, they create a better experience for every user.
This article explores how to align your site’s approach to data privacy and accessibility, why it matters, and what steps your team can take to build real trust from the very first click.
Why Data Privacy and Accessibility Align
Data privacy is about protecting what you learn from your visitors. Accessibility is about making sure they can actually use your website. On the surface, these may seem like different goals, but they share three core principles:
- Transparency – Tell users what you do.
- Control – Let them decide how much to share.
- Inclusion – Make every tool usable.
When people understand your policies and can reach every corner of your site—whether by mouse, keyboard, or screen reader—they’re more likely to stick around, make purchases, and return again.
A Quick Primer on U.S. Privacy Rules
Let’s zoom in for a moment on data privacy laws in the U.S. Several states now give residents clear rights over their data. The California Consumer Privacy Act (CCPA) and its update, the CPRA, let users see, delete, or limit the sale of their personal details. Colorado, Connecticut, Utah, Virginia, and Oregon have passed similar laws.
Even if your company isn’t based in one of these states, chances are good that someone from those areas is visiting your site. Following the most comprehensive rules isn’t just about compliance—it’s the safest and smartest path forward for your brand.
What Accessibility Means Online
Accessibility means ensuring people with visual, hearing, motor, or cognitive disabilities can use your site. The Web Content Accessibility Guidelines (WCAG) spell out how to do this, with best practices like:
- Keyboard navigation
- Clear headings and layout
- Adequate color contrast
- Captions or transcripts for videos and audio
It’s not just about doing the right thing. Courts have increasingly linked the Americans with Disabilities Act (ADA) to public-facing websites. That makes accessibility both a quality goal and a legal imperative.
Where the Two Worlds Meet
Want to see where data privacy and accessibility collide? Just look at your cookie banner.
This is often the first thing visitors see—and it’s where trust can break in two. If the banner traps keyboard focus, lacks contrast, or can’t be closed without a mouse, users who rely on assistive tech may bounce before they even get started. In that moment, data privacy controls fail, and usability collapses.
It’s a missed opportunity. Done well, that same banner could build credibility and demonstrate respect—for choice and access alike.
Four Places Trust Can Break
Let’s look at four areas of your site where trust is most likely to falter—and how to fix it before it does.
1. Consent & Cookie Pop-Ups: The Front Door of Trust
- Say it out loud. Code the banner so screen readers announce the headline first—not the fine print.
- Keep the keyboard in the room. Maintain a clear focus ring so keyboard users never lose track.
- Use plain language. Simple buttons like “Accept,” “Decline,” and “Customize” make choices obvious.
2. Forms and Checkout
- Ask for only what you need. Don’t overreach with your data collection.
- Pair every field with a label. Avoid using placeholder text alone.
- Flag errors clearly. Use both text and color, and link error messages back to the form fields.
3. Analytics and Tracking
- Honor Do Not Track signals. Respect user intent where it’s expressed.
- Add opt-out links. Put them in your footer and make them keyboard accessible.
- Anonymize IPs. Avoid tying activity to identifiable users when possible.
4. Content Files
- Tag your PDFs. Make them searchable and readable.
- Scrub personal info. Clean downloadable files of names or sensitive data.
- Write great alt text. Describe visuals without exposing private details.
These aren’t extras—they’re basics. Nail them, and you’ll show visitors you care about both their data privacy and their ability to engage.
Building a Cross-Team Trust Framework
Trust isn’t built in one department—it’s a team effort. But in many organizations, legal, development, and marketing work in silos. That’s a recipe for gaps.
Instead, bring everyone to the table with shared goals:
- Legal writes policies in clear, eighth-grade reading level language. Add a short “Plain English Summary” at the top.
- Developers turn policy into practice. They build with WCAG 2.2 AA in mind, test with screen readers, and verify keyboard accessibility.
- Marketing respects consent signals. They use analytics tools that focus on aggregated data and avoid building detailed user profiles.
Hold short monthly standups. Each group should report progress on bounce rate, opt-out rate, and accessibility errors. When everyone has a number to own, priorities align.
Action Plan in Seven Steps
A combined data privacy and accessibility strategy doesn’t have to be complicated. Here’s a quick-start checklist:
- Map every data touchpoint. Include forms, chats, analytics tools, and third-party scripts.
- Run a joint audit. One checklist, two goals. Avoid duplicate work.
- Fix high-risk issues first. Broken keyboard access on a checkout form can cost you sales—and get you sued.
- Choose a consent platform that meets WCAG. Look for keyboard support and scalable font sizes.
- Rewrite dense policy pages. Use short sentences, descriptive headers, and bullet points.
- Train your team. Cover accessibility and data privacy in new hire orientation and quarterly refreshers.
- Publish a changelog. Tell users when you update how their data is handled or how the site works. It shows you’re transparent.
Measuring Success
Trust is hard to measure—but not impossible. Here are a few indicators that your efforts are paying off:
- Fewer support tickets about navigation or login issues
- Lower cart abandonment rates
- Higher sign-ups after revising consent forms
- Better survey results when asking if users feel safe and included
Small gains in these areas show you’re on the right track. Over time, they compound into stronger customer relationships.
Final Thoughts
Trust isn’t just a design trend—it’s a survival strategy in modern e-commerce. When data privacy and accessibility go hand in hand, you create a website that feels safe, respectful, and inclusive.
And that kind of experience builds loyalty.
If you’d like a second set of eyes on both privacy and accessibility, let’s talk. At 216digital, we specialize in aligning accessibility and data privacy from the ground up. Together, we can help you build a site that earns trust from the first click—and keeps it long after the page loads.