Making a website accessible isn’t always a straight path. There are sleek platforms that can scan every page in minutes, and seasoned consultants who can spot problems no algorithm would catch. Each offers value—but in very different ways.
The challenge isn’t choosing which one is “better.” It’s knowing when to rely on quick automated checks and when your site needs the nuance only human expertise can provide. Getting that balance right can turn accessibility from a one-time project into a lasting part of how your site works.
What Automated Platforms Do Well
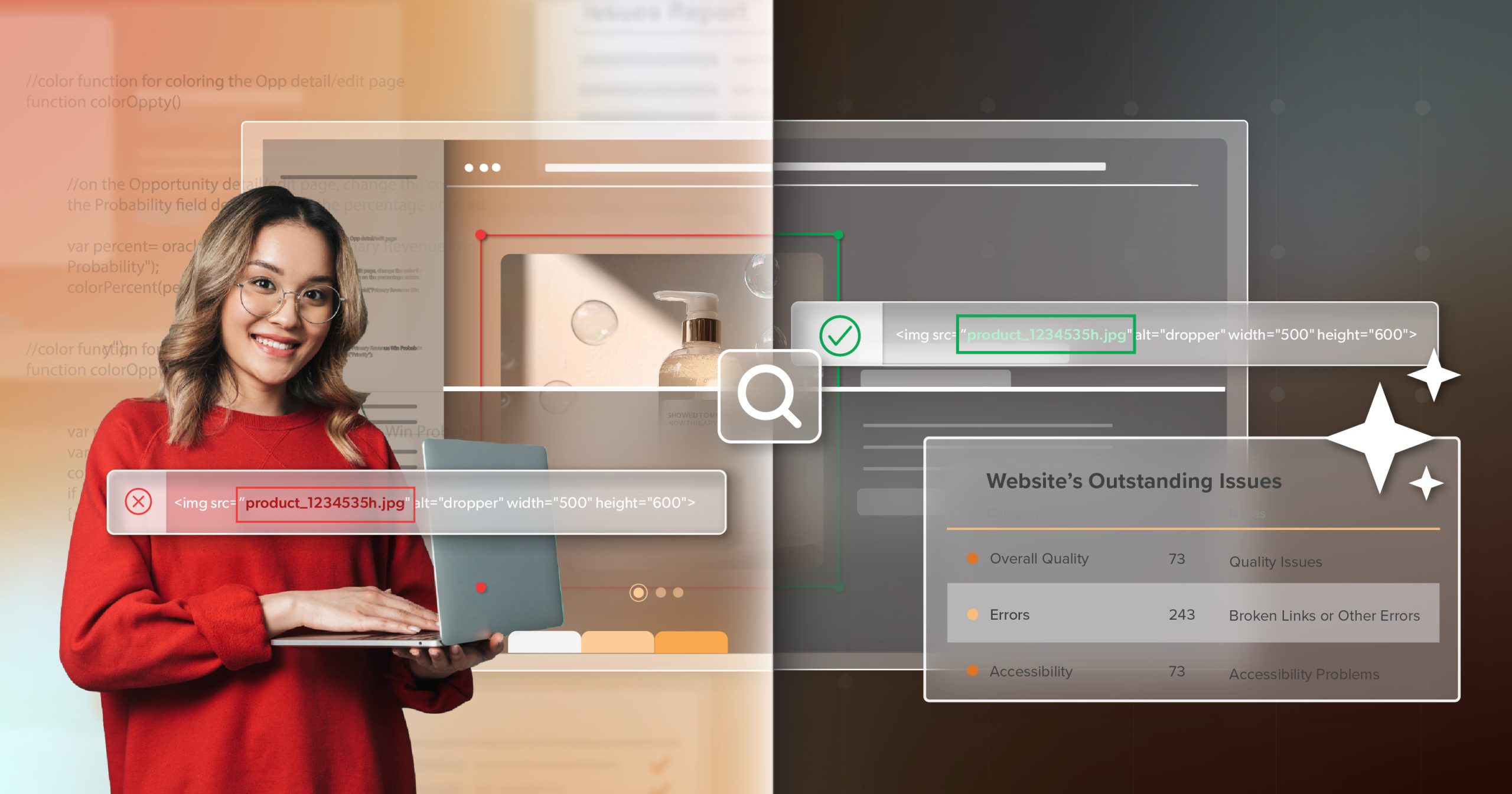
Automated accessibility platforms are essentially software tools that scan your site for compliance issues. Think of them as always-on monitors quietly running in the background. They can:
- Scan your site regularly to flag new problems as they appear
- Track your accessibility performance over time
- Send alerts when something changes
They’re fast, efficient, and cost-effective. Within minutes, they can show you where your site stands and give you a benchmark to measure progress. For many organizations, this kind of real-time insight is reassuring—especially after an initial round of accessibility improvements. Automated tools can help ensure new issues don’t creep in unnoticed.
But while they’re powerful, they’re not perfect. automated platforms can catch many surface-level problems, like missing alt text or low-contrast color pairings. What they can’t do is understand the human experience of using your site. They don’t know if your navigation makes sense to someone using a screen reader, or whether form instructions are clear enough to avoid confusion. For those nuanced judgment calls, human expertise is essential.
The Role of Accessibility Consultants
Accessibility consultants offer something no machine can: experience, context, and human perspective. They don’t just tell you what’s broken—they explain why it matters and how to fix it in a way that fits your real-world workflows.
A good consultant will:
- Conduct thorough audits that go far beyond automated scans
- Identify root causes, not just symptoms
- Guide your team through remediation with practical, achievable steps
- Provide training so you can build accessibility into your process in the future
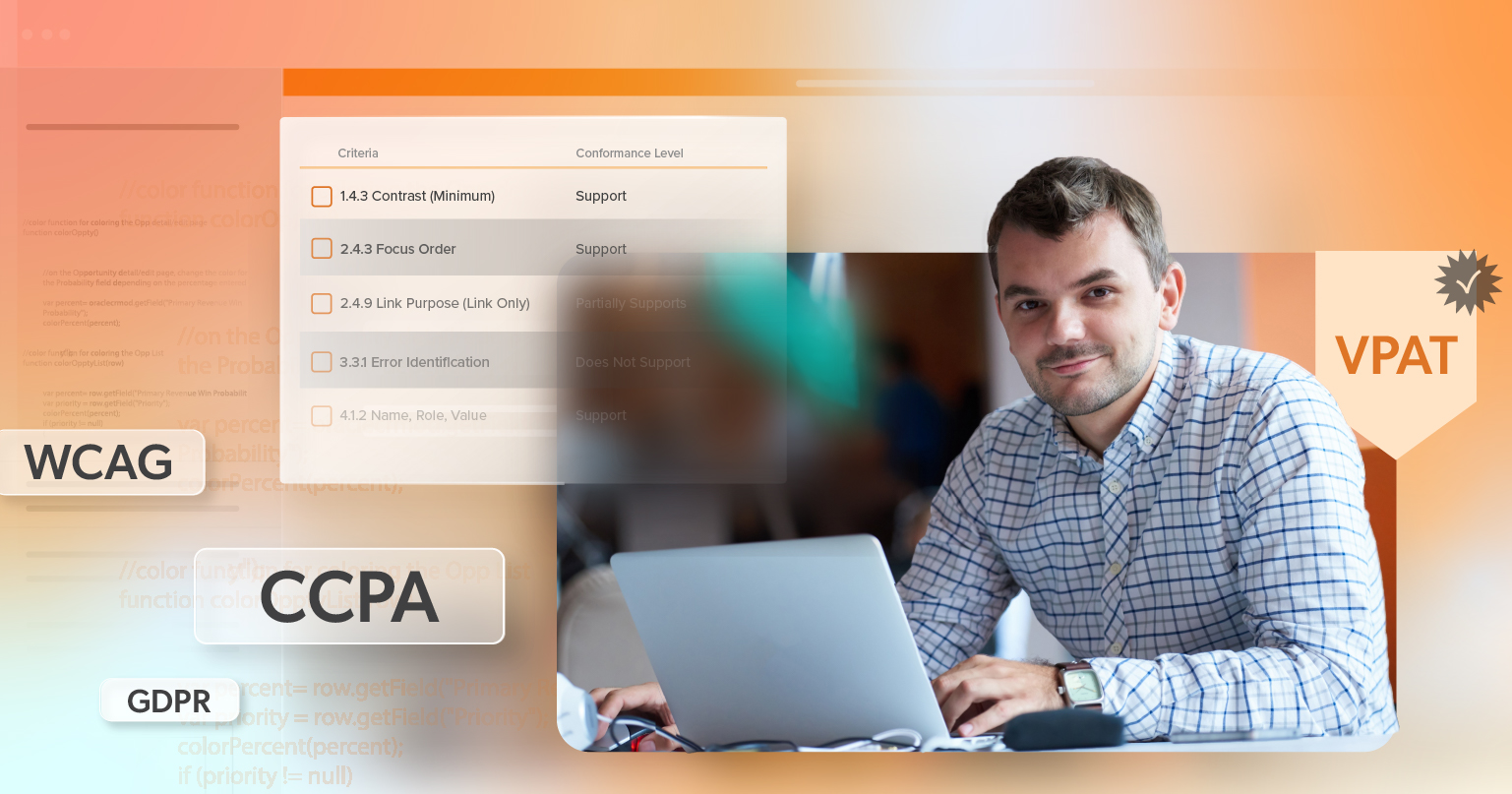
Consultants also bring critical legal and standards knowledge to the table. They stay on top of evolving regulations and know how guidelines like WCAG apply to your specific industry or audience. That insight can help you minimize legal risk while also creating a more welcoming experience for users with disabilities.
In other words, they look at the big picture—something an automated tool can’t do.
Why Consultant-Led Remediation Should Come First
One of the most common missteps organizations make is starting with an automated platform before any human-led remediation. On paper, it seems logical: run a scan, see what’s wrong, and start fixing. But in practice, this often backfires.
Automated scans can return long lists of issues—some legitimate, some false positives, and many without clear instructions for resolution. Without expert guidance, it’s easy to spend hours chasing the wrong problems or applying “fixes” that don’t actually help real users.
Consultant-led remediation flips this process around for better results. Instead of reacting to a flood of automated alerts, you get a clear, prioritized plan from someone who understands both the technical and human aspects of accessibility. They focus on foundational issues first, ensuring the fixes are meaningful and sustainable.
Once that groundwork is in place, automated platforms become incredibly useful. They act like a safety net, helping you maintain the progress you’ve made.
Think of it like building a house: you wouldn’t install a security system before the walls are up. The system is valuable—but only once the structure is solid.
When Automated Platforms Make Sense
After you’ve remediated your site with the help of a consultant, automated platforms can become a valuable part of your ongoing strategy. Websites are living, changing systems. Every content update, plugin installation, or design tweak carries the potential to introduce new accessibility barriers.
An automated platform helps you stay ahead of those problems by catching them early. They’re instrumental when:
- You publish new content frequently
- You’re rolling out design changes or new features
- You want to show good-faith efforts with regular monitoring reports
- You need an affordable way to keep watch between consultant reviews
Used this way, automated tools act as a maintenance system. They can’t replace human testing, but they can help keep your site healthier between more in-depth reviews.
How to Decide What’s Right for You
Choosing between consultants and automated platforms becomes much easier once you know where you are in the accessibility journey.
Starting from scratch? Bring in a consultant first. Their guidance will help you build a solid foundation and avoid the guesswork that leads to costly mistakes.
Working through remediation? Stay the course with consultant-led support. Automated scans can muddy the waters here, flagging noise instead of what really matters.
Site already in good shape? That’s the moment to add an automated platform. Let it keep an eye on new changes while consultants check in periodically for deeper reviews.
For many organizations, the most effective approach is a blend of both—just in the correct order. Human expertise lays the groundwork. automated platforms help you maintain it.
The Long-Term Payoff
Web accessibility isn’t a box you check off once—it’s a long-term commitment. But it’s one that pays off in measurable ways: stronger legal compliance, broader audience reach, improved usability, and greater trust from customers and clients.
Consultants give you the strategy, expertise, and training to start on solid ground. automated platforms give you the ongoing monitoring to protect that investment.
When used together, they create a sustainable system. You get the precision of expert audits and the efficiency of automated monitoring. This balance reduces risk, improves user experience, and keeps you aligned with evolving standards as they change over time.
Human First, Automation Second
Choosing between consultants and automated platforms isn’t really about picking one over the other—it’s about knowing how they fit together. Automated tools can keep watch over the details, but it takes human expertise to build the kind of foundation that lasts.
Start by getting that solid groundwork in place with a consultant-led audit and remediation. Once your site is truly accessible, an automated platform can help you keep it that way—quietly catching issues before they become problems.
If you’re ready to map out what that first step should look like, schedule an ADA briefing with 216digital. It’s a chance to talk through where your site stands, what’s needed to meet compliance, and how to build a long-term plan that keeps accessibility on track.