When your team discusses accessibility, the same questions come up: When should we audit? Where should we focus? Why prioritize accessibility amid so many competing demands?
Inside most organizations, it is not a lack of concern that slows things down. Designers, developers, product, and marketing all care about getting this right—but between deadlines, releases, and stakeholder requests, accessibility work often feels like something you will “get to” once things calm down. A web accessibility audit can either feel like one more demand on already stretched teams or like the moment things finally get some structure and direction.
The difference is how you approach it.
Used well, an audit is less about producing a thick report and more about answering a few practical questions: What should we look at first? Which issues really matter for real users and real risk? How do we apply what we learn to make better decisions release after release, rather than only reacting when something goes wrong?
What a Web Accessibility Audit Really Looks Like in Practice
At its simplest, an accessibility audit is a close look at your site, app, or digital product to identify barriers that prevent people with disabilities from using it. Most audits measure your experience against the Web Content Accessibility Guidelines—currently WCAG 2.2—at Levels A and AA. That gives everyone a shared frame of reference, from designers and engineers to legal and procurement.
But the most useful audits don’t feel like abstract standards exercises. They feel grounded in real use.
There is usually an automated pass to quickly identify common surface problems—missing alt text, color contrast issues, broken heading structures. Those tools are helpful, but they only see what they’re built to detect.
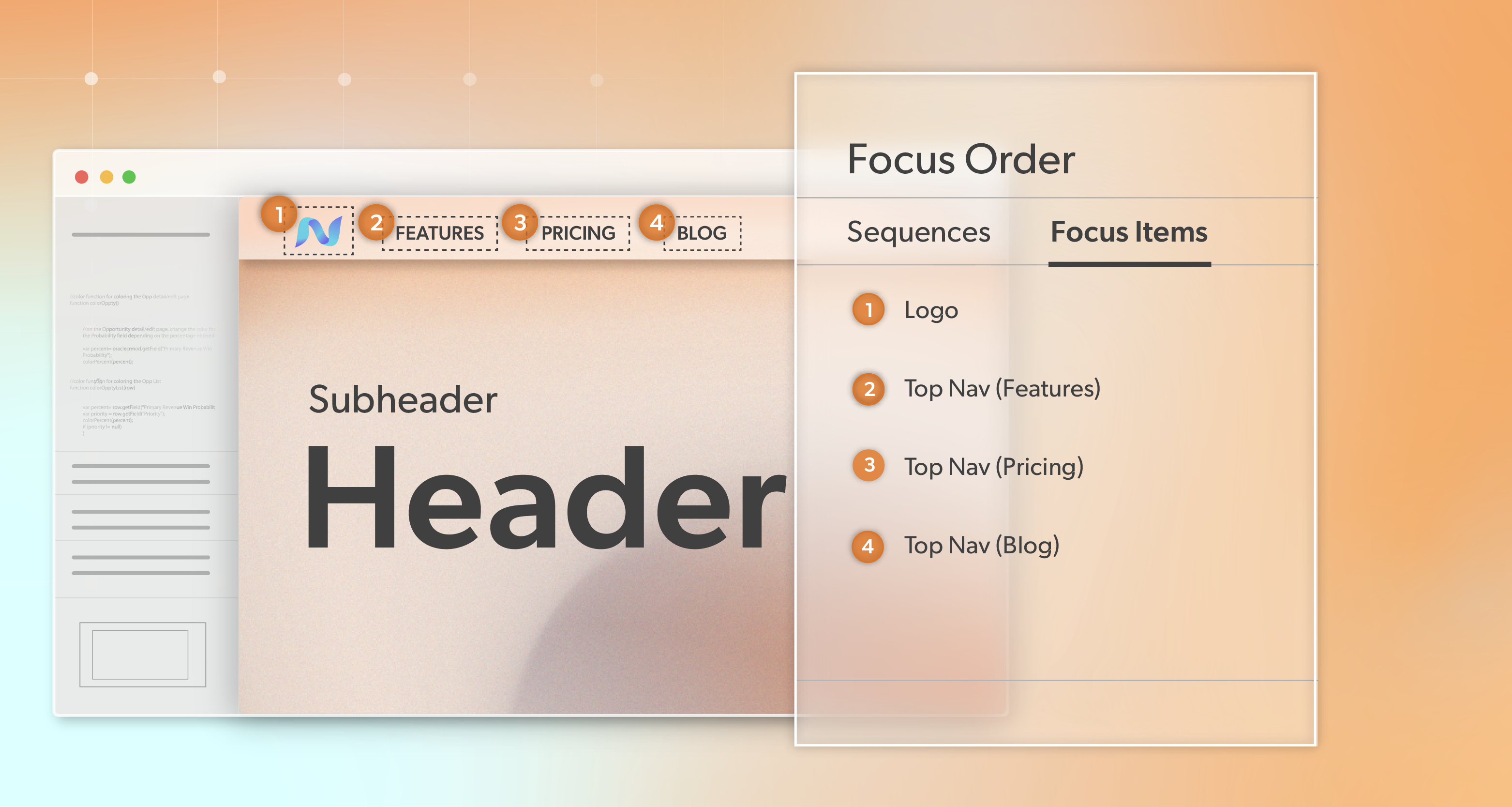
Deeper value comes from manual testing—a person navigates your experience with a keyboard only, uses a screen reader, and checks whether form errors, focus order, dialog behavior, and dynamic content make sense.
Sampling Your Product, Not Every Page
Because modern sites are big and complex, most teams don’t audit every URL. Instead, they focus on a representative sample:
- Core templates like homepage, category, product, content, and forms
- Reusable components like navigation, modals, accordions, and filters
- High-value journeys like sign-up, checkout, donation, or account management
What comes out the other side is not just a list of failures. A strong web accessibility audit gives you a clear view of what’s getting in the way, who it affects, and how to fix it in terms your team can actually act on. Ideally, it also gives product owners something they can realistically schedule—not just react to.
Why Web Accessibility Audits Are Taking Center Stage
Legal Pressure Meets Day-to-Day Reality
Even teams that have cared about accessibility for years are feeling the pressure sharpen. Expectations are rising—sometimes through regulation, sometimes through procurement language, and sometimes simply through customer awareness.
Public-sector organizations now have firm WCAG-based timelines attached to their digital properties. In Europe, the European Accessibility Act is putting real dates on the calendar for accessible products and services. And even private companies not directly covered by those laws are seeing accessibility questions appear more frequently in RFPs, vendor questionnaires, and contract negotiations.
A web accessibility audit changes those conversations. Instead of answering with intent and aspiration, you can answer with evidence: what has been tested, what has been found, and what is actively being improved.
The Upside: UX, SEO, and Trust
There is also a quieter upside that often matters just as much. Most accessibility improvements make experiences smoother for everyone. Cleaner structure, clearer labels, stronger focus behavior—these things reduce friction across the board. And the same semantic foundations that help screen readers also help search engines understand your content.
For leadership teams, that combination—risk awareness, better experience, and brand credibility—is hard to ignore.
Deciding Where to Look First
One of the most overlooked parts of an audit is simply deciding where to begin. Not every surface deserves the same level of scrutiny on day one.
Most teams start with the places where users and business meet:
- Public marketing and product sites
- Support centers and documentation
- Logged-in dashboards and portals used by customers or employees
Don’t Forget Documents, Media, and Third Parties
From there, the scope often widens.
Documents—PDFs, slide decks, forms, contracts—frequently play a bigger role in user journeys than teams expect. Video and audio content bring their own requirements around captions, transcripts, and controls. Embedded third-party tools like chat widgets, schedulers, and payment forms can introduce barriers your users will still associate with you, regardless of who built the tool.
For organizations with design systems or shared component libraries, testing those patterns directly can be highly efficient. Fixing one modal or form pattern can improve accessibility across many screens.
A thoughtful web accessibility audit is less about testing “everything” and more about testing the right things with intention.
Getting the Timing Right
The most effective audits tend to feel planned, not reactive.
In an ideal world, audits happen before something big goes live: a new site, a redesign, a platform migration, a rebrand. When treated like performance or security testing, accessibility becomes part of the launch checklist rather than a post-launch surprise.
In reality, many audits happen shortly after launch. And that can still be a strong move. While the project context is fresh and momentum is high, teams can identify hot spots, prioritize fixes, and show clear forward motion.
For organizations with continuous release cycles, smaller-scoped audits tied to major features often work better than one giant annual review. For more traditional release schedules, annual or biannual audits create a steady rhythm—much like a regular security review.
Moments That Should Trigger a Fresh Look
There are also moments that naturally raise the stakes: an accessibility complaint, a new market with stricter rules, a framework upgrade, the rollout of a new third-party tool that touches checkout or login. Those moments often turn a “someday” audit into a “now” conversation.
The difference between scrambling and steering, in many cases, is whether your web accessibility audit was already part of the plan.
What Teams Experience During a Web Accessibility Audit
For teams that haven’t gone through one before, audits can feel intimidating. In reality, the strongest ones feel collaborative.
The audit process usually starts with discovery and scoping. Teams first discuss goals, constraints, timelines, typical traffic patterns, and the most important user experiences. Next, the team selects a representative sample based on this input. This sample guides automated and manual testing, ensuring the work is rooted in actual user scenarios.
Once the sample is chosen, automated testing surfaces patterns and repetition, highlighting common accessibility problems. Manual evaluation follows: evaluators review how keyboard navigation, screen readers, error handling, and dynamic updates perform on the selected samples. This approach grounds the audit in real user interaction.
From Findings to a Shared Roadmap
The real shift happens during triage and prioritization. Instead of a flat list of issues, findings are grouped by severity, frequency, and risk. Teams start to see not just what’s broken, but where the biggest leverage lives.
By the time reporting and handoff arrive, the best audits have already sparked shared understanding. The audit becomes not just a document, but a reference point for smarter decision-making.
Who Should Lead the Work
Many organizations choose an external partner for their first full audit. That outside perspective helps avoid blind spots, reduces the learning curve around WCAG and assistive technologies, and carries added weight in legal and procurement settings.
At the same time, internal teams remain central. Designers, developers, content authors, and QA are the ones who turn findings into reality—into backlog items, component updates, and content standards that actually stick.
Over time, the healthiest model is a blend: external audits for baseline and validation, internal ownership for day-to-day integration. Accessibility stops living in a report and starts living in the workflow.
From One Audit to an Ongoing Practice
A single web accessibility audit is not the destination; it is the baseline.
You can use that baseline to:
- Spot systemic issues (navigation patterns, color systems, form models)
- Prioritize foundational fixes that unlock better experiences across the board.
- Update your design system, component library, and content standards so improvements stick.
From there, you connect audits to training and process change. Short, focused training sessions built around your actual findings land better than generic guidelines. Lightweight monitoring—linters, CI checks, and targeted automated scans—helps catch regressions early.
The long-term shift is simple but powerful: instead of asking, “Are we accessible yet?” you begin asking, “How are we improving accessibility in this release?”
Progress, not perfection, becomes the measure.
Turning When, Where, and Why Into a Real Next Step
For many teams, accessibility feels important but amorphous. An audit turns it into something concrete:
- When it becomes tied to real releases and change moments
- Where becomes focused on the experiences that matter most
- Why becomes grounded in user trust, product quality, and organizational risk—not just compliance
And this is exactly where teams often ask for support. Not because they lack commitment—but because they want help shaping the work to fit real constraints.
At 216digital, we work with organizations every day to right-size their web accessibility audit strategy—scoping what matters most, timing it with roadmaps, and connecting findings to sustainable improvements rather than one-off fixes.
If you want a low-pressure way to start that conversation, scheduling an ADA briefing with 216digital is often the easiest first step. It gives you space to talk through upcoming launches, regulatory exposure, team capacity, and what kind of audit approach actually makes sense right now.
Accessibility is a long game. You do not have to untangle the “when, where, and why” on your own.