Ecommerce design is a unique beast in the web design world. Multiple factors–aesthetics, usability, brand message, and value proposition–must come together to create conversions.
That’s hard.
How can web designers serve their ecommerce clients better? How can designers work strategically, with conversion rate in mind? We asked 14 expert ecommerce designers to share their best tips through four questions. Here are the questions. Their insightful answers follow.
1. Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
2. Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
3. Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
4. Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
1. Justin Metros –– Radiator Studios

radiatorstudios.com | @radiatorstudios
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
Typefaces communicate feeling and emotion through their glyphs. This emotion is what gives a visual design character and a sense of purpose. The ‘web-safe’ (default fonts installed on windows / OS X) are limited and leave much to be desired when compared to what is available elsewhere.
[clickToTweet tweet=”Typefaces communicate feeling and emotion through their glyphs. #designthinking @radiatorstudios @216_digital” quote=”Typefaces communicate feeling and emotion through their glyphs. #designthinking”]
If great typography is an art, then typefaces are your palette. The typeface is the design of the lettering. The font is the implementation of that typeface for use (for the web or in print). And learning how to pair typefaces and use fonts correctly is an important skill for every designer to have. Understanding the nature of typefaces and how they play together will make or break a design, regardless of the source of the font. There are plenty of great fundamental resources out there that can help train your eye on what to look for in typeface, its weight, its x-height, etc. I like this article from back in 2009 on Smashing because the fundamentals of typography have been consistent for a long time. Trends have changed, not concepts.
Google Fonts are a great resource for designers, as many of their typefaces are wonderfully designed, and the fonts are optimized really nicely for the web. Google Fonts abstract away a lot of the complexity of implementing and managing font files for use on the web. As we know, different browsers / devices prefer different formats and Google Fonts makes this invisible to the designer. No more @font-face, just a one-line script and you’re good to go.
As Google Fonts has grown, so have the number of beautiful combinations. There is no shortage of resources available for great google font pairings. A few of my favorites are http://fontpair.co/, http://hellohappy.org/beautiful-web-type/ and https://femmebot.github.io/google-type/
Once the typefaces are chosen and the fonts are technically implemented, the fun is just getting started. It’s important to have legible design, especially in a responsive context. Use of modular scale for meaningful hierarchy is a good place to start to determine the relationships between headings, subheadings and paragraphs http://www.modularscale.com/. For more complex control, there are concepts like vertical rhythm which are a bit more involved to implement, but do a great job of maintaining consistency in your overall design. http://zellwk.com/blog/why-vertical-rhythms/ And also, for responsive design, using relative units (rems or ems) can help your hierarchy and rhythm flow and resize nicely across various screen sizes and devices.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
Cart abandonment is always an issue when it comes to ecommerce. We’re out there fishing for customers on the web and an abandoned cart is the one that got away.
[clickToTweet tweet=”Cart abandonment is always an issue when it comes to #ecommerce. #designthinking @radiatorstudios @216_digital” quote=”Cart abandonment is always an issue when it comes to #ecommerce. #designthinking”]
Our first bit of advice is simple: relax. Many users add to cart with no intention to purchase. Sad but true, better to get over that early on and focus on customers that did have intent to purchase. Users who made it to checkout then hesitated. These are the ones we want to try and recover, and there are some good and not-so-good ways to approach this.
The first step is to identify what you consider to be cart abandonment. We want this to be a meaningful metric. Adding to cart is not a good place to look, necessarily, as mentioned above. A better place to look is someone who added to cart, clicked checkout, and gave you some information—hopefully at least an email address, something we can respond to.
Many ecommerce platforms have their own way of determining what defines an “abandoned cart,” and for custom implementations, it’s up for you to decide. Now we’re talking about what to do once we A) know a user made it to a point we consider a potential customer and B) our response to that.
Sending out a friendly reminder can be very useful. Keep it light and simple. “Looks like you left something in your cart, we’re holding these items for you if you’d like to come back.” Try not to be pushy in your abandonment reminder emails. Use the tone and voice of your brand. It also helps to show what was in their cart to give them a reminder of what they almost bought. Take the time to apply your branding and design to these templates so that it is a direct reflection of your site.
The timing of the cart abandonment email is also important. This is something I urge shop owners to experiment with. But we’ve found that 4-6 hours after abandonment is the sweet spot. And please don’t try and hammer them multiple times at 4hrs, 12hrs, 24hrs all in a row—that can have the reverse affect, and may actually deter people who don’t want to buy today but may have bought in the future. Knowing a site is going to blow up your inbox every time you browse is not a good look.
Then there is abandonment prevention. Keeping users in the checkout flow through conversion. This is where the UX of the checkout flow really plays an important part.
There are many great philosophical discussions around the web on what converts best, a one-page checkout, a multi-step checkout, etc. Regardless of your preference (or limitations your ecommerce platform), we have always believed it’s more about how information is presented to make the process seem as simple as possible. If you have a one-page checkout, don’t show every field at once, because it looks like a lot of work. Try using an accordion style so users can focus on one thing at a time—billing info, shipping info, payment info and review. For a multi-step checkout, keep it clean with a clear view of the steps involved so people can understand the process as a whole from the get-go.
Having multiple payment options also helps. By having your preferred gateway plus another option (like PayPal, Apple Pay, etc.), you give users an opportunity to use a method that may require less work. They may have autofill for their PayPal, for example, which makes it easier for them to checkout.
There will always be abandoned carts, but using beautiful cart abandonment reminder emails, proper timing of those emails, and having a clean checkout flow will help to reduce your drop-off rate.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
Category pages are as much a utility for the user to browse your catalog as they are an opportunity to tell your brand story.
[clickToTweet tweet=”Category pages are a chance to tell your brand’s story. #designthinking for #ecommerce @radiatorstudios @216_digital” quote=”Category pages are a chance to tell your brand’s story. #designthinking for #ecommerce”]
Having meaningful filtering that fits your brand is important. If you have thousands of products in dozens of collections, a faceted filter can help users find what they are looking for quickly. Amazon, albeit not the best design in the world, does faceted filtering very well, and that pattern fits because of the sheer size of the site.
If your site has only a few collections with a couple dozen products each, try a simpler filtering UX like a dropdown for size or color, as well as a sort so users can re-arrange the category page by what’s new, best sellers, etc.
Product grids don’t have to be boring, either. If applicable to your brand, try inserting some brand of lifestyle content into your category pages. Maybe after 4 rows of products there is a sales proposition or entry point to another similar collection. Done well, this can make a boring product grid turn into a brand experience.
With the products themselves, above all else, try to have the best photography you can. And don’t try to cram 10 thumbnails into one row. Space them out and let the users see your thumbnails clearly. If a product is on sale, is new or is a best seller, try designing a little badge or icon that indicates this. Keep your typography clear and your pricing visible. If a product comes in multiple colors, try adding swatches to show that it comes in multiple colors. Whether that is appropriate depends of course on the nature of your catalog. Often times, it’s best to show each color way in the product grid so users don’t have to have an extra click to see it in another color.
Also, keep your page length manageable. Infinite scrolling makes a lot of sense on sites like Instagram and Pinterest, but when you’re scrolling through products, clicking on them, and clicking back, infinite scroll can cause some headaches unless you put your user back to exactly where they were. Try 30-40 products per page with clear, easy to understand pagination. This helps to give users a sense of direction in your site.
Last but not least, the header of your collection page is a great opportunity to design a banner that explains the collection, provides a lifestyle image, or adds some additional information about that collection.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
Above all else, I would have to go with something higher level than educating on a particular topic and recommend establishing meaningful trust with your client. They came to you to help them solve a problem because they do not have the time or expertise to do so. They chose to work with you because they like your portfolio, your personality, your track record, etc. By building trust, you can work with your client more efficiently to help guide them through many of the moving parts of an ecommerce site. When the client trusts you, they will listen to you and your advice, and gives you the ability to educate them in all areas from UX, UI, design, content strategy, and marketing.
2. Sarah Yeager –– Lead Web Designer, 216digital

Let’s face it, web-safe fonts don’t give us many options. How do you use Google fonts to create great typography?
When designing for a website, everything comes down to brand message and legibility.
[clickToTweet tweet=”In web design, everything comes down to brand message and legibility. #designthinking from @sarahmyeager @216_digital” quote=”In web design, everything comes down to brand message and legibility. #designthinking from @sarahmyeager”]
Your first objective is for your audience to be able to read what you have to say. I get so frustrated when I come across a beautiful website design but I have to squint in order to read their content. A nice rounded sans-serif font like Open Sans is a great go-to for body copy.
As far as brand message goes, what kind of story are you telling with your typographic choices? Find a font that reflects your brand and then find a great contrasting font. Some examples of contrasting fonts are condensed paired with expanded or italic paired with normal. The key is to find a font that carries contrast out elegantly while reflecting your overall message.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
Take down a barrier to entry. Creating an account before they purchase items in their cart creates more time spent on not buying the item. Let them achieve their goal first and then invite them to create an account.
[clickToTweet tweet=”Want to reduce #ecommerce cart abandonment? Take down a barrier to entry. #designthinking @sarahmyeager @216_digital” quote=”Want to reduce #ecommerce cart abandonment? Take down a barrier to entry. #designthinking @sarahmyeager”]
Limit the amount of steps to achieve a purchase. The simpler the transaction, the faster it takes to purchase the item, the happier customer. This means, pair down the steps it takes to get from visitor to newly paid customer.
Include trust builders. People are more likely to be hesitant to purchase from an ecommerce store that does not prove their value. Reassure that they are in good hands.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
As far as user experience goes, you want the user to find what they need as quickly as possible. Sometimes I play around with the number of categories that I feature on a page or highlight a larger section to show off featured products. Know your users’ analytics to see how they navigate or click around on the page and adjust accordingly.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be.
Know that a designer’s role isn’t just to make things look pretty – it’s about telling your brand’s story, to achieve your business goals, and to create something elegantly functional.

3. Carrie Cousins –– Designer, Writer, & Editor

@carriecousins | about.me/carriecousins | carriecousins.com
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
Google Fonts is a great tool because it opens up a world of typeface options to you for website design. I start with browsing typefaces, pick the pair that I like for a project, and insert the code. It’s easy and provides a great workflow option.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
The first step is to reduce clicks. Make the site almost too easy to use. Why do I have to log in to view my cart? Poor UX is the reason I abandon the cart more often than not. It happens when something just does not work. If you aren’t sure how to structure your cart, look at some of the most successful ecommerce sites—Amazon, Nike, Gap—and note how flawless the process seems to be.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
Go back to the basics: “Show, Don’t tell.” Use great pictures to sell online. If your imagery is not good, and I mean absolutely professional, I won’t shop on your site. Everything about your site needs to be clean, crisp and polished. There can’t be spacing or grammar mistakes. Handing over my credit card information is about more than what you are selling, it’s about trust in you as a business and in your interface.
4. Dirkjan Vis –– Founder and Owner, Zietuwel.nl

Zietuwel.nl | Ecommercenews.eu
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
The way we see it, Google Fonts are very popular and commonly accepted. Ecommerce sites use them freely. Backup fonts are addressed, but that’s basically it. Fresh fonts are very popular these days!
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
There are a zillion reasons why carts are left abandoned. Many of these reasons are hard to fix. Think of shipping expenses, the use of shopping carts as a wish list, or comparing total expenses in two shopping carts on different stores. With that said, web designers see a lot of shopping carts! Thus they should be experts on the best experience. Many web designers limit themselves to just the styling, but web designing companies should have specialists in usability. Cart abandonment is one of the top priorities when concerning cart usability. The specialists should be in house if the agency wants to serve the bigger ecommerce companies.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
Category pages are often used as high performance SEO landing pages. They are often optimized for search traffic or for distributing search engine ‘juice’ to the right pages. With these priorities in mind, category pages are hard to master as a UX engineer. The conflicts of interest make these pages hard to optimize. Personally we do have some demands. For example, category pages often have many products. Will you use lazy-load, view more buttons, or split them in several pages?
Another thing to think about is to give category pages extra user info. Often these pages only contain an overview of products, but category pages are ideal to publish some extra general information on about the kind of products. For example, if you show fishing products: show the intro of a blog about fishing, write about what kind of fishing your shop has expertise in and have nice images for eye candy and inspiration instead of just a plain grid of products.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
Inspiration is king. Many ecommerce companies look at statistics. What works in SEO? What brings views and how to get the conversion percentage to a higher level? In the short term these two factors are always top of mind, but in the long term you should be working on inspiration. Without inspiration you cannot be a brand. Without a brand your company won’t become top of mind. Not being “top of mind” means you have to keep on spending money on marketing and on getting sales because customers will never come back by themselves.
5. DJ Bradley –– UX Designer, Digital Telepathy

http://twitter.com/dtelepathy | http://dtelepathy.com
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
There are over 650 Google Fonts available. These are an excellent source for web designers to create free, web-safe font combinations. I pair Google Fonts the same way I would pair any font combination. I tend to choose complementary fonts, like serifs and sans serifs, to create contrast. I also prefer sans serifs for paragraphs, due to their simplified letterforms that display clearer at various screen resolutions. There are great online resources like Typewolf for inspiration and font recommendations as well.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
Looking at user analytics throughout the checkout process can give some insight into areas or pages where users seem to be dropping off. However, analytics won’t tell you the reason “why” users are dropping off in specific areas. This is where user-testing, interviews, and research can really help find those pain points and allow you as the web designer to design solutions to reduce that friction.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
To spruce category pages up, add a category specific header image with the category title as well as some form of “bread crumbs.” You can also add a “Featured” or “New” section at the top of each category page.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
It has become crucial for ecommerce sites to have a great mobile experience. The amount of time spent on mobile devices as well as the number of people who own mobile devices continues to increase every year when compared to desktop. If you are not able to reach your user audience through mobile displays, you will miss out in comparison to competitors who are.
6. Meg Quigg –– Designer, Groove

http://gotgroove.com/
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
When approaching the design phase of a site, we incorporate our client’s existing brand standards and carefully select web-safe fonts that align with any current brand assets and fonts to ensure the web experience aligns with every brand touch point. Google Fonts are our preferred font library, but it’s easy for designers to fall into the rut of using their favorite 5 Google Fonts. To capture the essence of the brand and create a unique digital experience, we select fonts (style, sans-serif vs. serif, weight) based on several facets (e.g. the client’s brand mark/logo, target audience, industry trends, the brand’s personality and voice).
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
Many of our clients come to us with the issue of cart abandonment. When enhancing the user experience (UX) of a current or new site, our approach is to reduce the number of clicks to cart. We ask ourselves, “What does the buyer’s journey to conversion look like?” One way we do this is by implementing a one-page checkout with a reduced header and footer to eliminate any distractions that can cause cart abandonment. We ensure that all pertinent information has a place within the UX. We encourage store owners to show shipping costs and customer testimonials which add trust and assurance.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
We often add marketing banners that feature the storeowner’s various promotions/deals at the top of the page to entice the user to convert. We create and/or utilize high impact custom imagery that enhances the user experience and captures the brand’s essence. By including any other relative content, whether video or animation, we help differentiate from the standard category grid. These micro-conversions offer additional ways for users to experience and interact with the brand.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
Less is more. What we mean by that is, the buyer’s journey through the UX needs to be clear and concise. Our overall goal with an ecommerce design is to increase traffic, average order value, and conversion rate. Utilizing white space and page layout, we make sure content and imagery is displayed in an easily digestible format that drives users to conversion while maintaining the integrity of the brand.
7. Ben Johnson –– Founder and Creative Director, Elegant Seagulls Inc.

www.elegantseagulls.com | Dribbble | Twitter
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
Fonts are key to communicating a brand’s personality. Your design should work with almost any decent font pairing. The fonts really just elevate the overall design. Font size relationships and details can have just as much impact as the actual selected typography.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
First look at data to see when and where the carts are being abandoned, then try to work backwards and adjust your design to better convert. Simple changes can often make a huge impact.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
Attention to detail on these pages is key. You want a simple seamless experience. The right balance of white space, subtle design elements, interaction and motion can elevate these pages.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
Break the mold! There are a ton of best practices we can use as guideposts, but tell your own story. There needs to be a balance between users’ expectations and making something memorable.
8. Martijn van der Does –– Managing Director, Wonderland

wonderlandindustry.com
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
When it comes to fonts, we’re a big fan of mixing a classic serif with a more relaxed sans serif—although the most important factor is ensuring the combination aligns with the brand we are designing for. We actually don’t really use Google Fonts. We find it quite limited and there’s not much space for creativity. However, if we were to use it, the process is all about making a selection that aesthetically complements the brand. There are also a lot of external articles about the best fonts Google has to offer.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
It’s all about immersing yourself in each step your user takes and paying close attention to how they approach the cart/checkout process. Checking out should take a minimal amount of action from the user. The process should be as effortless as possible. From a web design point of view, we like ecommerce sites that play with hover interactions. For example, when hovering over your basket with the mouse you are given two clear options: view the bag or checkout. At this stage the user hasn’t even clicked their mouse and the option to checkout is already accessible.
The checkout process itself should require as few steps as possible, we’d say no more than three. Also, be sure to guide your users through each one and indicate the subsequent steps at each stage. We also suggest indicating the progress of your customer throughout the process. Don’t force them to register with your site, either. If they’re interested enough, they’ll do it themselves.
Check out our own checkout process at http://thewonderlandstore.com/ for inspiration!
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
We love sites that use innovative interactions and animations to bring the content to life within each category. Spice things up and don’t be afraid to stand out—you want to create a site that people want to visit every day.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
A lot of clients come to us and simply say, “We need a website.” Our standard response is to ask, “how do you know you need a website?” We like to start with our clients’ business goals and what they want to accomplish. It’s far more than just design.
We want clients to realize how the role that strategy plays in achieving their goals. Design alone is rarely enough. Yes, you can have a fly website built with all the latest trends and techniques, but you need to innovate within your strategy if you really want to stand out. If users are faced with a pretty website but no clue how to approach it, they are likely to turn to competitors instead.
9. Steve Krueger –– Co-Founder and Creative Director, The Jibe

http://thejibe.com/
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
Google Fonts are a great resource for clients on a budget who still want the benefit of not having a site look like it was built in the 90s. While most Google Fonts have pairing recommendations, they’re not always the most complimentary. We’ve used http://fontpair.co/ in the past, which is a beautiful collection of user-contributed Google font pairings for any application.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
You need to think like a user. Make the experience as engaging and simple to use as possible. Check out our helpful tips on how to reduce cart abandonment.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
You want to let your content shine but still be easily digestible and accessible. Don’t overpower the page with sidebars or alternative call-to-actions. Outlining content in a grid or by using a masonry style layout allows you to retain style while still providing links to category specific content.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
Keep it simple and stay in the mindset of the client. It’s easy to want all the latest and greatest visual features, but if they are too overpowering and distracting, it will quickly deter your client to look elsewhere.
10. Sarah Cottle –– Experience Designer, HomeAway

http://sarahmakes.it/ | http://thesixbees.com/ | https://www.homeaway.com/
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
Google Fonts have been a game changer for designers! With hundreds of font options, we can finally have great typography without sacrificing SEO. Before Google Fonts, designers would have to flatten non web-safe fonts into images, which of course are not “readable” by search engines. Google Fonts allow us to keep text as HTML helping keywords be found by search engines. With all the different font options available on Google Fonts, designers have been able to push the boundaries of typography. My current favorite font combination is Lora and Open Sans Condensed!
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
Getting your customers to hit that Place Order button is an ecommerce web designer’s main goal! Here are a few tips to help get the customer to purchase by reducing cart abandonment:
1. Eliminate Distractions—Make sure your checkout process is simple, easy, and fast. Don’t have the user fill out unnecessary form fields—if the information isn’t vital for completing the transaction, don’t include it! Remove anything that is not relevant to the user completing their purchase.
2. Allow Guest Checkout—Users already have online accounts for so many different products (banks, email, schools, etc.)—don’t frustrate them by forcing them to create an account with you just so they can purchase your products. Eliminate all roadblocks getting in the way of allowing your user to checkout.
3. Design for Mobile—At the very least, your site should be responsive. More and more users are shopping directly from their mobile or tablet device. A responsive site allows your content to be shown easily on different devices. If your site isn’t responsive, you are missing out on a large audience of potential customers. Go a little further and audit your content and the behavior of your site to really cater for the mobile user. For example, BBD Dakota adjusted their ‘Buy Now’ button to stick to the bottom of the mobile device to users can easily add to cart no matter where they are on the product page.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
1. Display Extra Information on Hover—Don’t force your users to click on a product page to get additional information on your products. Why not let them have extra details appear on a hover while they remain on your category page? For example, on Nixon you can view different styles of the same watch while remaining on the category page. Even having simple hover that shows an alternate image of a product will go a long way in the user’s experience, like Cute+Broke Just remember to think through how you want this to behave on mobile devices as there is no hover—maybe using the tap behavior?
2. Provide a Good Filtering Experience—Help your users explore your products by providing clear and commonsense filtering options while they shop. For example, make sure you have category-specific filters so users can filter within the chosen category (i.e. Having a “style” filter when a user is shopping a bathing suit category.) Another good practice for filtering is providing recommended/common filtering choices on top of the product list on the category page. I really like how 3 Sixteen shows the category filters at the top of the page.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
I think it would be the importance of product photography. Don’t just take photos of your products with your camera phone and expect users to appreciate your products. Hire a professional! If a local photographer isn’t available, there are many online sites that allow you to ship your products to them and they will take great photos. Make sure you get different angles so your user can truly understand your product. Shooting on a white background will also make your designers lives a lot easier when they want to create promotional graphics with your photos.
11. The Hezy Team

http://hezy.org/
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
We do not use only Google Fonts. Therefore, such problems do not exist. However, before using the font, you need to check out how it works in the environment and how it looks like on the website.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
We work with BASOVDESIGN BUREAU. They have an extensive experience in ecommerce. An individual approach to design makes it possible to reduce all the anxiety to a minimum. Abandoned carts are a worry not only the owners of sites, but to buyers as well. Using proven technologies helps ecommerce owners, clear and easy for understanding design solutions simplify the life of customers.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
Ecommerce does not give a variety of options. And it’s not the best place for experiments. There are proven solutions that work. If there is a choice between an unusual artistic decor of the page and familiar and user-friendly page, preference goes to the latter, although there are exceptions. It already depends on the specifics of the site and type of activity.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
Do not spoil it. Usually, the client is given a good ready-made solution. The goal is to use it. There is nothing to “overthink.” The client needs to understand that everything has a purpose. If the item is there, so it should be there and nowhere else, so it has some semantic or decorative role.
12. Viacheslav Ponomarov and Yvette Mosiichuk –– UI/UX, SteelKiwi

http://steelkiwi.com/ | https://dribbble.com/steelkiwi | https://www.behance.net/steelkiwi
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
Google Fonts are great and they give us a lot of possible combinations to try. You can just check this resource to see how beautiful web type can be: http://hellohappy.org/beautiful-web-type/
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
Ecommerce store users are unstable. They often need to check a lot of different resources to find the product which they want to buy. Often, they add some products to their cart on the website, forget about this and go away. If you don’t remind them about yourself, they could never return to your website. So, if you have an opportunity, always send them reminder emails (and ask for email during the checkout process, of course).
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
Make a clear call-to-action on category pages for the user to understand what actions are available to do. Always keep left-hand column navigation. Show feature banner and introduce the tastiest products, sale offers, and new arrivals.
Also, mobile view is one of the biggest challenges for a category page. Now a lot of users use their smartphones for online shopping, so you need to think about them.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
If we could educate ecommerce clients to think about their customers, and not about their own preferences, it would be great.
13. Ekrem Ates –– Product Designer, Hurriyet

dribbble.com/ekremates | be.net/ekremates | www.hurriyet.com.tr/
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
In years past, we didn’t have many font choices to use from Google Fonts. But nowadays, I believe there are plenty of good fonts. They come with various different styles. I try to use the most suitable fonts for each new project and I usually use Google Fonts in terms of saving the client from additional spending and making the product faster.
I generally try to make a stylish combination by using two or at most three different fonts or font styles for visual diversity. I always keep in mind that readability is the key. So I test my font choices on many font sizes.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
Cart abandonment is a common problem these days and I recommend a few easy solutions to my clients about this issue. Do not distract users with meaningless popups or messy design. Give users clear and correct information. Nobody wants to be confused or cheated. Offer free advantages, such as free shipping or small gifts. In case of abandonment, remind them that they added products to their cart but did not buy them yet. Always optimize your site.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
I’ve worked in this field for a few years now. As a newbie, I was so upset when a client criticized my work badly or told me some illogical things about the process. Years have taught me one thing: that everyone can be persuaded. You just have to trust your knowledge and make them listen to you. But sometimes their know-it-all personalities are a big obstacle for us.
14. James-Lee Rudd (Designer) & Marilena Rudd (Web Developer) –– Hoohaa Design

www.hoohaadesign.co.uk | @HoohaaDesign
Let’s face it, web-safe fonts don’t give us many options. How do you use Google Fonts to create great typography?
We use a combination of Google Fonts, Typekit, and also purchased fonts if the project requires it, where they are hosted on the server and used via Font-face. We try not to limit ourselves with typography as we are a design studio first and foremost. We like to have as much freedom and creativity as possible.
Google Fonts collection has improved over the years with a greater diversity. We try to limit a site’s use to no more than 2 complimentary typefaces.
Ecommerce store owners are always stressing about cart abandonment. How can web designers reduce cart abandonment for their clients?
We always strive to streamline and simplify the checkout process for users with as few steps as possible, simple instructions and clarity of delivery costs. We always make the next step in the process have the greatest hierarchy and dominate in tone or color, with as little distraction as possible.
Category pages can be a bit of a no-man’s land as far as UX. What are your favorite techniques for sprucing them up?
When products are listed on a page, we have found that section dividers work well. Within the parameters of the dividers, we have the design freedom to create something that is in-tune with the site’s design and tailored to be clear and informative. Imagery can be used to great effect, particularly to show the context of a product in use. Image-based category dividers define product ranges and help bring them alive.
Let’s be honest—design clients don’t always know as much as we wish they did. If you could educate ecommerce clients on one thing, what would it be?
Content is key. Content and product ranges need to be defined before the design process. Otherwise, the design is compromised and as designers, we are flying blind, hoping that the site we design will work with the unknown content and imagery supplied at the final stages. Content needs to come before the design process can begin. Product descriptions need to have consistent sections, dimensions, descriptions and specifications. Photography as content is hugely important. It needs to be a true reflection of the product and consistent in style and tone. Professional photography is a must.

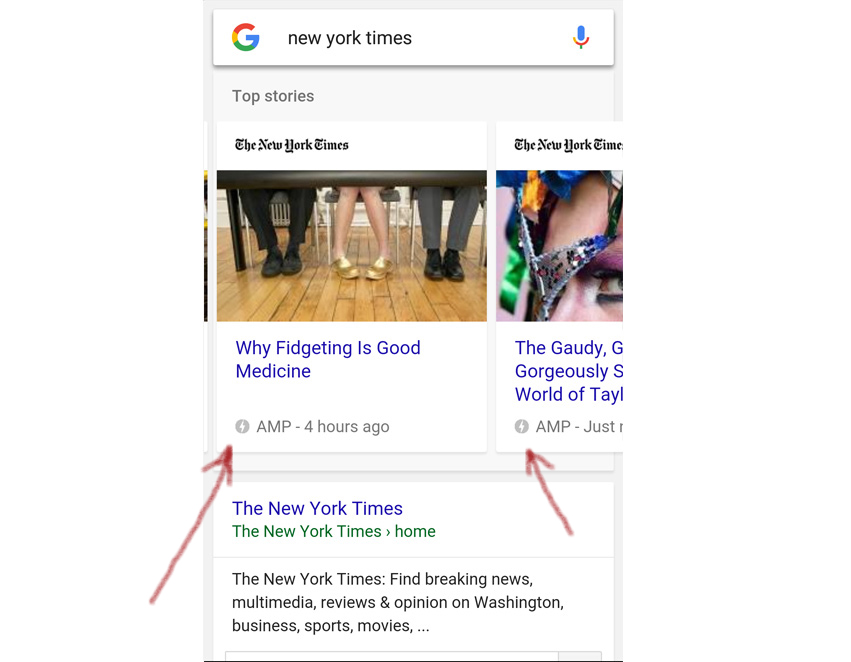
 In mobile search results, AMP pages appear in a carousel at the top of search. They are notated with the lightning bolt symbol and the word AMP. AMP results may also appear below the carousel.
“AMP pages are highly distilled versions of the corresponding HTML page,” says 216digital developer Justin Sims. “They’re not as media-rich or as heavy as other pages.”
[clickToTweet tweet=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. @216_digital” quote=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. ” theme=”style1″]
In mobile search results, AMP pages appear in a carousel at the top of search. They are notated with the lightning bolt symbol and the word AMP. AMP results may also appear below the carousel.
“AMP pages are highly distilled versions of the corresponding HTML page,” says 216digital developer Justin Sims. “They’re not as media-rich or as heavy as other pages.”
[clickToTweet tweet=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. @216_digital” quote=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. ” theme=”style1″]