When you’re getting started with digital accessibility, it’s easy to feel overwhelmed by all the technical jargon to wrap your head around. However, getting familiar with these key concepts is the first step toward making your website more accessible for everyone to use. In this guide, we’ll break down some of the most important terms you’ll come across in accessibility remediation. Whether it’s ensuring your site works well with keyboard navigation or understanding how assistive technologies come into play, we’ve got you covered. This quick rundown will help you get comfortable with the basics and take meaningful steps toward a more accessible site.
Key Terminology in Accessibility Remediation
When it comes to making your website accessible, there are a few key terms you’ll want to get familiar with. Here’s a quick breakdown of the essential terms you’ll encounter as you work to ensure your site is welcoming and usable for everyone.
Usability
Usability is all about how easy it is for people to navigate and interact with your website. The goal is to make sure that no one—regardless of their abilities—struggles to find what they’re looking for or complete tasks. It’s not just about making things functional, but about making them simple, intuitive, and frustration-free for all users.
Remediation
Remediation is just a fancy way of saying “fixing accessibility issues.” These are problems uncovered during an audit or assessment. This could mean tweaking your code, updating content, or adding features to make your site easier for people with disabilities. The idea is to go beyond patching things up and ensure your site works smoothly in the long run.
Compliance
Compliance refers to meeting specific legal guidelines and standards, like the Americans with Disabilities Act (ADA) or the Web Content Accessibility Guidelines (WCAG). Following these rules isn’t just about staying out of legal trouble—it’s about making sure your site is usable by people with disabilities. By staying compliant, you protect your business and ensure an inclusive online space.
Auditing
An accessibility audit is a deep dive into your website to identify any barriers that might prevent people with disabilities from using it fully. These barriers can range from missing image descriptions to confusing layouts. Auditing is the first step in figuring out what needs to be fixed, giving you a clear roadmap to improving your site’s accessibility.
User Testing
User testing is a hands-on way to see how real people—especially those with disabilities—interact with your website. While automated tools can catch some issues, real users can point out things machines might miss, like tricky navigation or features that don’t work well with assistive technologies. It’s like getting an inside scoop on how to make your site better for everyone.
Assistive Technologies
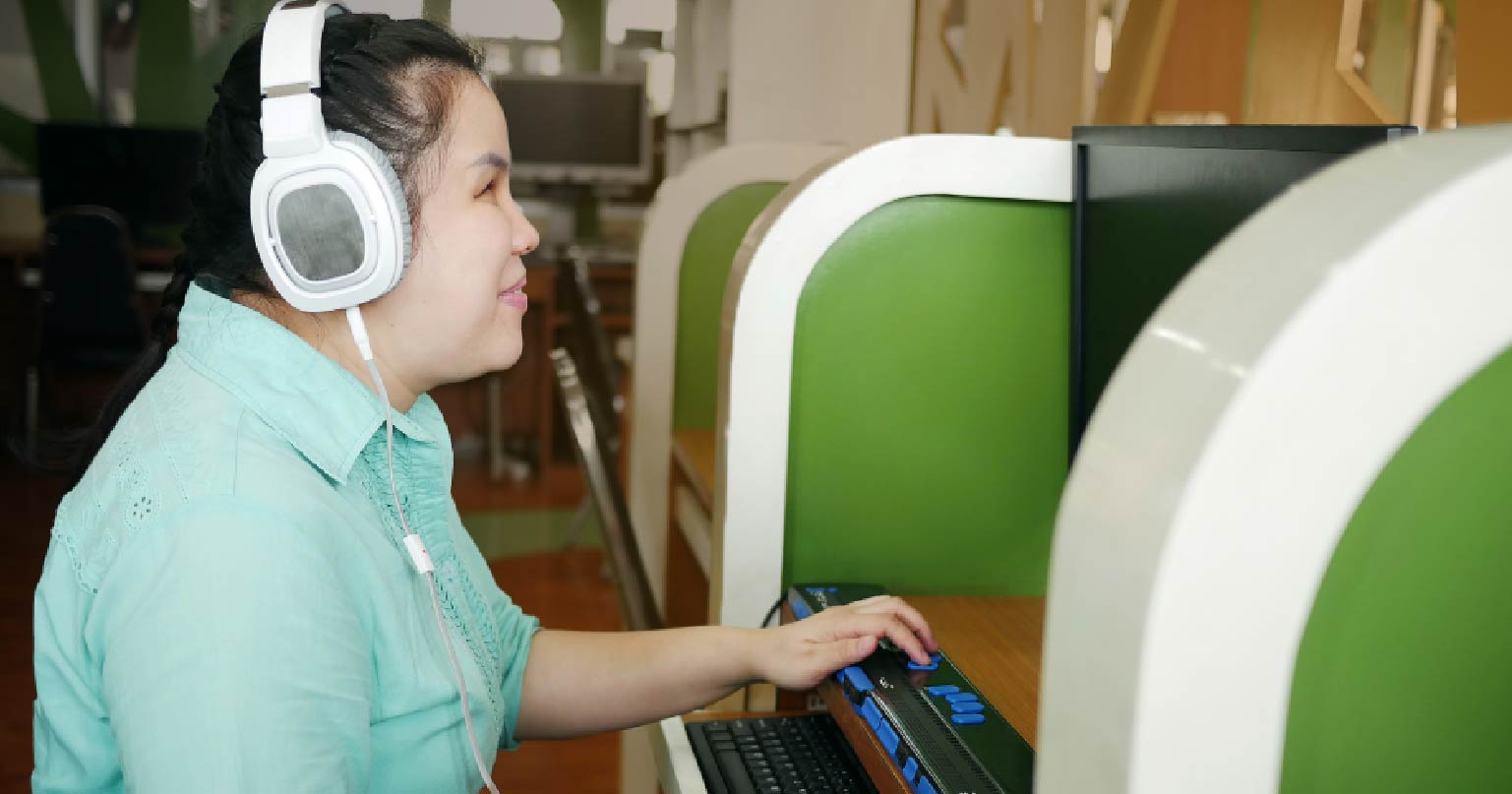
Assistive technologies are tools that help people with disabilities use the web. These include screen readers, voice control software, and alternative keyboards. Knowing how your site interacts with these tools is key to ensuring that all users can access your content.
Screen Reader
A screen reader is software that converts the text on a website into spoken words, allowing visually impaired users to “hear” the content. It’s a vital tool for those who can’t see the screen, helping them access everything from written text to image descriptions.
Keyboard Navigation
Not everyone uses a mouse to browse a website—many people rely on their keyboard to move through a site. That’s why it’s crucial to make sure that all site functions can be accessed using keyboard shortcuts. This includes things like filling out forms, clicking buttons, and navigating menus without needing a mouse.
Alternative Content
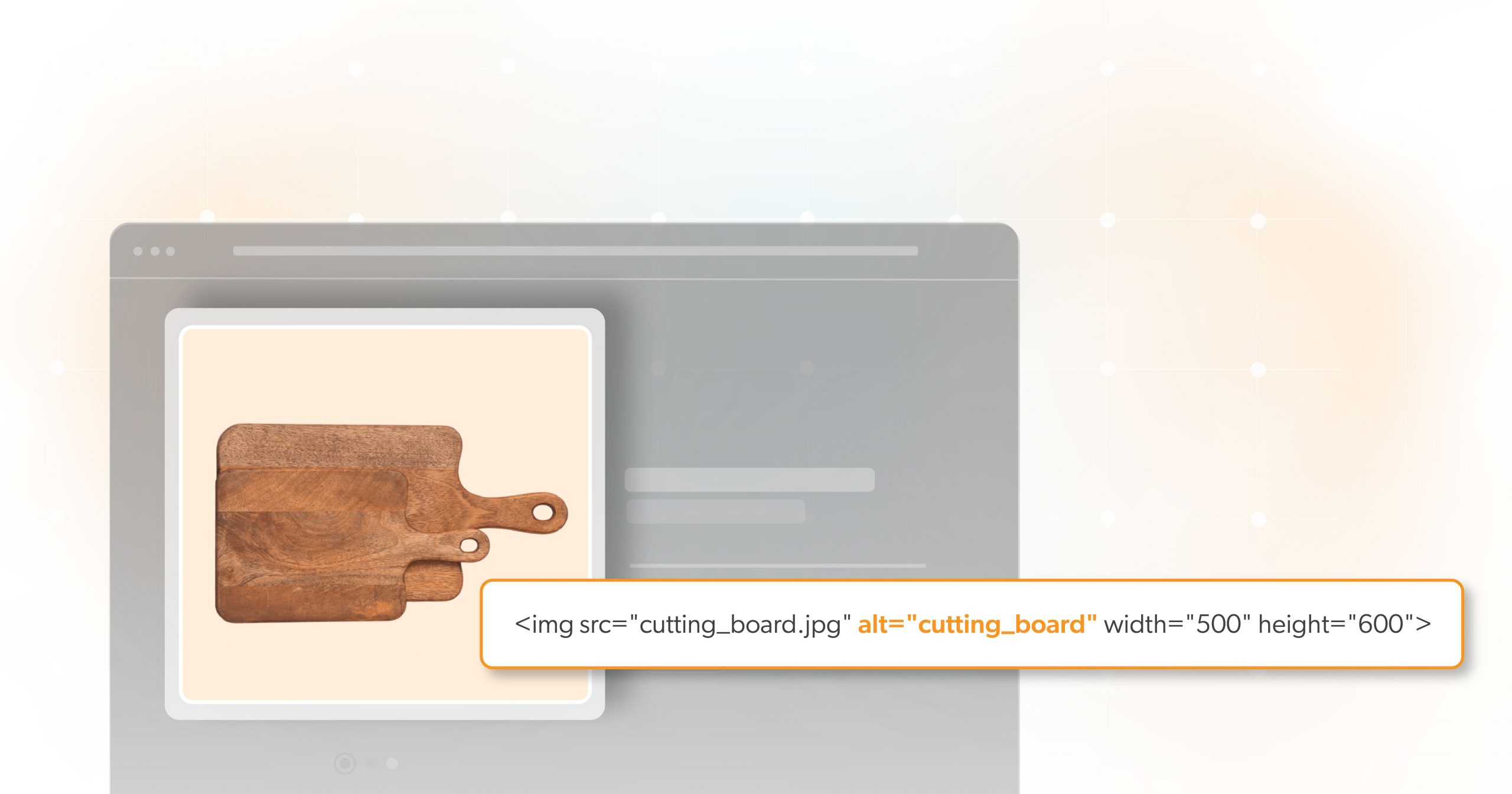
Alternative content refers to substitutes for visual or interactive elements that some users can’t access. For example, adding descriptive text (alt text) for images helps visually impaired users understand what’s in the picture. It’s not just about including something—it’s about making sure the alternative content adds value for those who need it.
Accessibility Overlay
An accessibility overlay is a quick-fix tool that can be added to your site to address specific accessibility problems. While it might provide some immediate help, it often doesn’t get to the root of the issues. True accessibility needs to be built into your site’s design and code rather than relying on these temporary fixes.
Accessibility Monitoring
Digital accessibility isn’t something you do once and forget about—it’s an ongoing effort. Monitoring means regularly checking your site to ensure it continues to meet accessibility standards as you make updates or add new content. This way, you can catch any new issues early and make sure your site stays user-friendly for everyone over time.
Compliance Standards and Laws
When it comes to making sure your website is both accessible and legally compliant, there are a few essential standards and laws you need to be aware of. Understanding these helps you avoid potential legal issues and ensures your site is inclusive.
W3C (World Wide Web Consortium)
The W3C is the leading organization that sets the rules and standards for how the web functions. They’re responsible for creating protocols that guide the future of the web, and one of their most important contributions is the Web Content Accessibility Guidelines (WCAG). These guidelines are the go-to standards for digital accessibility, ensuring that online content is usable for people of all abilities.
Web Content Accessibility Guidelines (WCAG)
WCAG is a comprehensive set of recommendations to make web content more accessible to everyone, especially people with disabilities. These guidelines are built around four main principles—Perceivable, Operable, Understandable, and Robust (often called POUR).
In short, these principles ensure that all users can perceive and interact with content, understand how to use the site and that the content works reliably across different technologies and platforms. Following WCAG isn’t just good practice—it’s often a legal requirement.
Americans with Disabilities Act (ADA)
The ADA is a prominent civil rights law in the U.S. that protects people with disabilities from discrimination in various areas of life, including employment, public services, and, now, digital spaces. While the ADA doesn’t specifically mention websites, courts have increasingly ruled that digital accessibility falls under its umbrella. This means your website must be accessible, or you could be at risk of legal action for not complying with the ADA.
Section 508
Section 508 is a law that specifically applies to federal agencies and any organization working with them. It requires that all electronic and information technology, including websites, be accessible to people with disabilities. The good news is that Section 508 closely aligns with the WCAG standards, so if you’re following WCAG, you’re likely on the right track for Section 508 compliance, too.
IDEA (Individuals with Disabilities Education Act)
IDEA ensures that students with disabilities receive a free and appropriate education, and in today’s world, that includes access to digital learning materials. Whether it’s a website, software, or other digital resource used in schools, it must be accessible to all students, including those with disabilities. If you’re involved in the education sector, this law is critical for ensuring digital accessibility in the classroom.
Accommodation Approaches
Making digital content accessible takes a variety of approaches. Here are some essential methods to ensure your website can be used by everyone, regardless of their abilities.
Alt Text
Alt text, or alternative text, is a short description you add to images on your website. This ensures that people using screen readers can understand what the image is showing, even if they can’t see it. Alt text is essential for making visual content accessible to everyone.
Captions and Closed Captioning
Captions provide a text alternative for the spoken content in videos, which is helpful for people who are deaf or hard of hearing. Closed captions take it a step further, including descriptions of non-verbal sounds like music or laughter, so users get the full experience of the video.
Video Description
Video descriptions offer a spoken narration of the visual elements in a video. This allows visually impaired users to understand what’s happening on screen, beyond just the dialogue, by hearing descriptions of actions, settings, or critical visual cues.
Color Contrast
Good color contrast between text and its background makes it easier to read, especially for people with visual impairments or color blindness. By ensuring your site has good contrast, you improve readability and make sure that everyone can engage with your content.
Headings and Landmarks
Using proper headings and landmarks on your website helps users navigate more easily, especially those relying on screen readers. These tools allow users to quickly jump between sections or locate specific content without having to scroll through the entire page.
Text-to-Speech
Text-to-speech technology can convert written text into spoken words, offering another way for users to access content. This is especially helpful for users with learning disabilities, visual impairments, or even those who prefer listening over reading.
Inclusive Design
Inclusive design means thinking about a wide range of user needs from the very beginning of the design process. By considering accessibility from the start, you can build a website that works for as many people as possible, without needing to retrofit fixes later.
Text Resize and Screen Magnification
Some users need to increase text size or zoom in on parts of your website to see them clearly. By allowing for easy text resizing and screen magnification, you’re giving users with visual impairments more control over how they view your content.
Why Accessibility Remediation is Critical
Accessibility remediation isn’t just about checking boxes for legal compliance—it’s about creating an inclusive, user-friendly digital space that welcomes everyone. Let’s dive into why making your website accessible is so important:
1. Inclusivity
At its core, digital accessibility is about inclusivity. Making sure your website is accessible means that people of all abilities can engage with your content, products, or services. This enhances the user experience for everyone, whether they have a disability or not. When your site is easy to use and navigate, you’re creating a welcoming space where everyone can participate equally in the digital world.
2. Legal Protection
Compliance with accessibility standards like WCAG and laws like the ADA isn’t optional—it’s a legal requirement. Failing to meet these standards can result in lawsuits, hefty fines, and serious damage to your brand’s reputation.
3. Improved SEO
Here’s a bonus: many of the same practices that make your site accessible also happen to be great for SEO. For example, providing descriptive alt text for images not only helps visually impaired users but also helps search engines better understand your content. Structured content, clear headings, and easy navigation improve both accessibility and your search rankings. In short, making your site accessible can help you get noticed by more users—including search engines.
4. Market Reach
By ensuring your site is accessible, you’re opening your business up to a much larger audience. About 16% of the global population lives with some form of disability, and when your site is accessible, you’re making sure they can engage with your brand. This isn’t just a moral win—it’s good for business. More accessibility means more customers, which can directly lead to a boost in your customer base and your bottom line.
Take the First Step Toward Accessibility
Now that you’re more familiar with the key terms and concepts behind accessibility remediation, you’re in a great position to start making meaningful changes to your website. From ensuring proper keyboard navigation to creating alt text for images, every step you take improves the experience for users of all abilities—and keeps you on the right side of compliance.
But you don’t have to tackle this alone. At 216digital, we specialize in helping businesses create accessible websites that meet legal standards and enhance user engagement and reach. If you’re ready to make your site more inclusive and avoid potential legal risks, we’re here to guide you through the process.
Schedule a complimentary ADA strategy briefing with our team today. Together, we’ll map out a plan tailored to your business, helping you integrate WCAG 2.1 compliance into your development roadmap. Let’s start creating a digital space that welcomes everyone and sets your business up for long-term success.