In the early days, like everything else, design was a male-dominated profession. Today, women designers are changing the face of design with incredible innovation. At 216digital, we’re design connoisseurs. We thrive on innovative design thinking. We keep a pulse on the design industry, and we take note when someone creates something amazing. In this blog post, we wanted to talk about our favorite women designers and their work.
You’ll see an incredible amount of innovation in these designers’ portfolios. In the disciplines of graphic design, illustration, typography, and more, these 26 designers are pushing the boundaries of convention and creating new visual expressions.
We’ve organized our favorite designers into several specialty areas. But let’s be clear—these designers aren’t ranked in any kind of order. They’re all great, and no two are alike.
Let’s get started!
I. Graphic Design
II. Branding Design
III. Web Design
IV. Illustration and Photography
V. Typography, Calligraphy, and Typeface Design
VI. Art and Art Direction
I. Graphic Design
1. Jiani Lu
Jiani Lu practices groundbreaking graphic design in Taipei, Taiwan. Her work integrates all aspects of visual communication—imagery, graphic elements, and typography—with a new kind of flair that we haven’t seen before.

Jiani is a Canadian designer working in multiple disciplines. She has won awards from AIGA, Graphis, Adobe, and others.
http://jianimakesthings.tumblr.com/
https://www.instagram.com/jianilu/
2. Fanny Öhlund
Fanny Öhlund is forging a career in cutting-edge design. Her work features beautiful graphics and typography integrated into a unique whole. She has done work in print design, album cover design, branding, and more.

Fanny’s sense of pattern, contrast, and color is truly beautiful. For this writer, her work is often more than the sum of its parts. For more of Fanny’s work, see her website or Behance page.
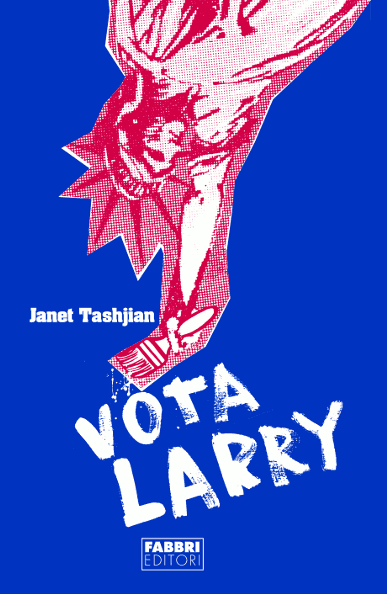
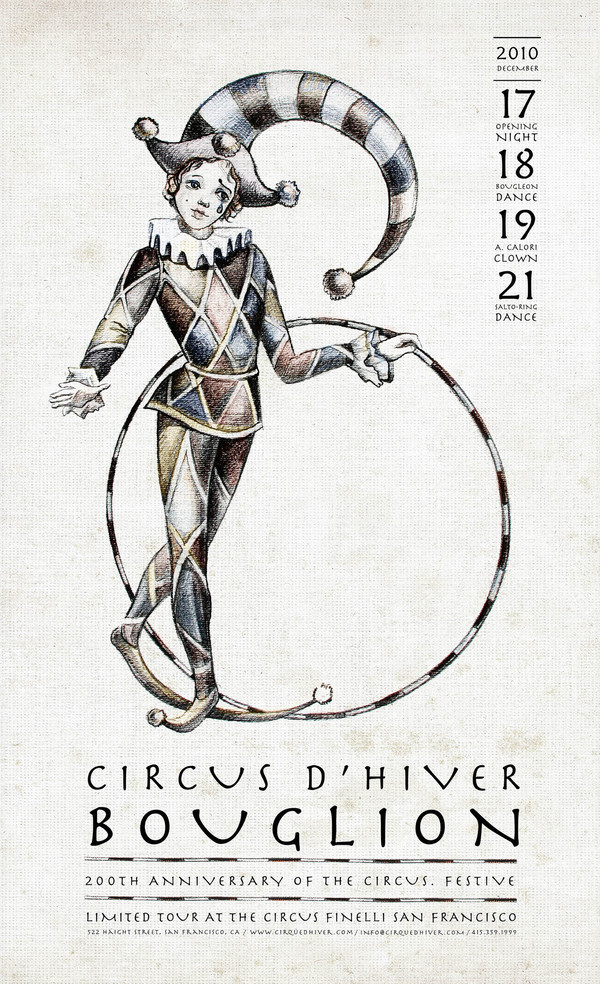
3. Teresa Sdralevich
Teresa Sdralevich has forged a remarkable career in illustration, poster design, and cover design. Her work utilizes large blocks of color and bold typography. She often engages social, political, and cultural issues, and her approach draws the most out of a simple collection of elements.

Teresa was born in Milan in 1969. She currently lives and works in Brussels, where she practices silkscreen printing in a collaborative space shared with other artists.
https://www.facebook.com/Teresa-Sdralevich-433513896776490/
4. Fanette Mellier

Fanette Mellier has built a remarkable career in graphic design, typography, and print design. Her work uses simple geometric shapes arranged in strategic placement. Her strong eye for color transforms her minimal geometry into vibrant, cohesive works.
Fanette completed her education at the Graduate School of Decorative Arts in Strasbourg. She learned from masters such as Pierre Di Sciullo and Pierre Bernard. With this background, she has contributed significantly to the world of typography and intellectual communication.
https://www.facebook.com/fanettemelliergraphiste/
5. Anna Kuts
Anna Kuts is a graphic designer, photographer, and calligrapher from Kharkiv, Ukraine. Her work marries a strong emphasis on texture with a nuanced approach to color. She is passionate about logo design in particular. She often combines unique textures with clear vector elements, and the results are beautiful.

We see a little Soviet Constructivist influence in this poster, but the overall effect is unmistakably contemporary. The piece contains excellent contrast, and the overall look is quite balanced.
https://www.pinterest.com/anya_kuts/
https://www.instagram.com/kustec007/
6. Mercedes Bazan
Mercedes Bazan specializes in UI, UX, and editorial design. She lives in Buenos Aires, Argentina. Her work features strong graphic elements, complex alignments, and refreshing color palettes. Her editorial designs in the magazine field are fresh, contemporary, and surprising.

For more of Mercedes’ work, see her profile on Behance, or follow her on social media.
https://www.instagram.com/mechibaz/
7. Cristina Pagnoncelli
Cristina Pagnoncelli’s work utilizes great typography, balanced composition, and a clear sense of cohesiveness. Cristina shows an ability to weave seemingly unrelated elements into a total composition. Her use of type and lettering is particularly inspiring. Facebook asked her to create 10 letterings inspired by American cities. Now Facebook users can use these letterings on their photos.

With her sister, Raquel Pagnoncelli, she runs Des Figure, a communication studio. Cristina’s work shows an intuitive understanding of diverse graphic disciplines. She is one to watch.
https://www.pinterest.com/crispagnoncelli/
https://twitter.com/CrisPagnoncelli
8. Sue Doeksen
Sue Doeksen is a graphic designer based in Amsterdam. She often focuses on bold color, eye-popping texture, and a fun approach to high-concept design. Her work is thoroughly contemporary, yet it knows its roots in great European design.

Sue describes herself as a “visual adventurer.” This approach shows in all her work. Sue’s designs are not static works; they seem to transform themselves as you look at them—even those that aren’t animated. Sue has collaborated multiple times with fellow Dutch designer Marta Veludo (see below).
9. Marta Veludo
Marta Veludo is an Amsterdam-based graphic designer, artist, and visual thinker. She works in a wide variety of design fields, including art direction, graphic design, brand communication, and set design. Her work regularly features playful colors and visual relationships.

Marta’s work is truly unmistakable. She marries a quirky eye to a strong sense of formalism. The result is a dynamic visual language that is contemporary, yet knows its history. She has collaborated multiple times with fellow Dutch designer Sue Doeksen (see above).
https://twitter.com/whiteponey
https://www.facebook.com/martaveludostudio/
https://www.instagram.com/martaveludo/
10. Nora Demeczky
Along with Enikő Deri (see below), Nora Demeczky runs De-Form, a design agency based in Budapest. Her work features a strong graphic impact and carefully-constructed balance across a cohesive whole. She achieves a great balance between form and content.

http://nora-demeczky.tumblr.com/
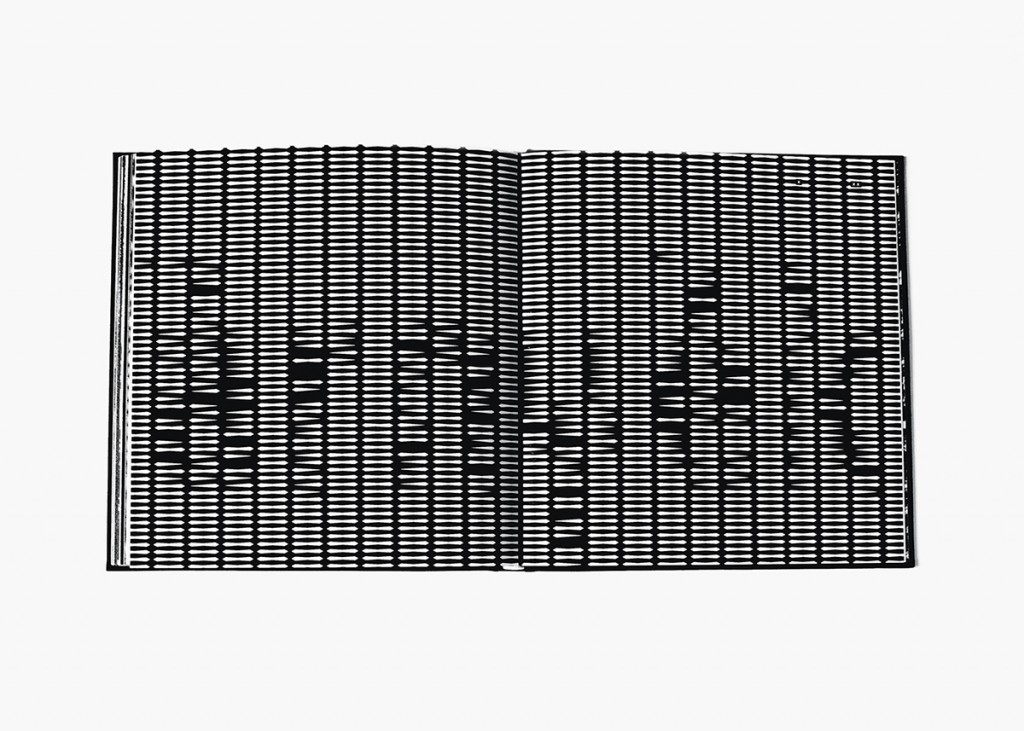
11. Enikő Deri
Enikő Deri runs De Form, a Hungarian design agency, along with Nora Demeczky (see above). Her work often features dramatic use of geometry in strict black-and-white. Her shapes and organization are incredibly fresh, and the overall effect she creates is mesmerizing.

II. Branding Design
12. Kelsy Stromski

Kelsy Stromski founded Refinery 43 to design cohesive visual identities for her clients. She has designed unique branding for interior design studios, personal brands, nonprofits, food products, and more. Her design expertise is highly fluid and adaptable.

Kelsy’s work is firmly grounded in a thorough knowledge of her clients. She combines this knowledge with a deep understanding of the intended audience for the brand. The result is highly-targeted branding.
https://www.facebook.com/Refinery43
https://www.instagram.com/refinery43/
https://www.pinterest.com/Refinery43/
13. Ipek Eris
Ipek Eris is a freelance designer working in the fields of branding, logo design, and corporate identity. She has lived in Kenya, France, Germany, and England. This experience has given her an eclectic visual sense, and it shows in her work.

Ipek’s work shows a keen awareness of her client’s needs, married to a great visual sense. She establishes unity between separate elements by repeating motifs with variation.
https://www.facebook.com/ipekerisdesign/
https://www.instagram.com/ipekerisdesign/
III. Web Design
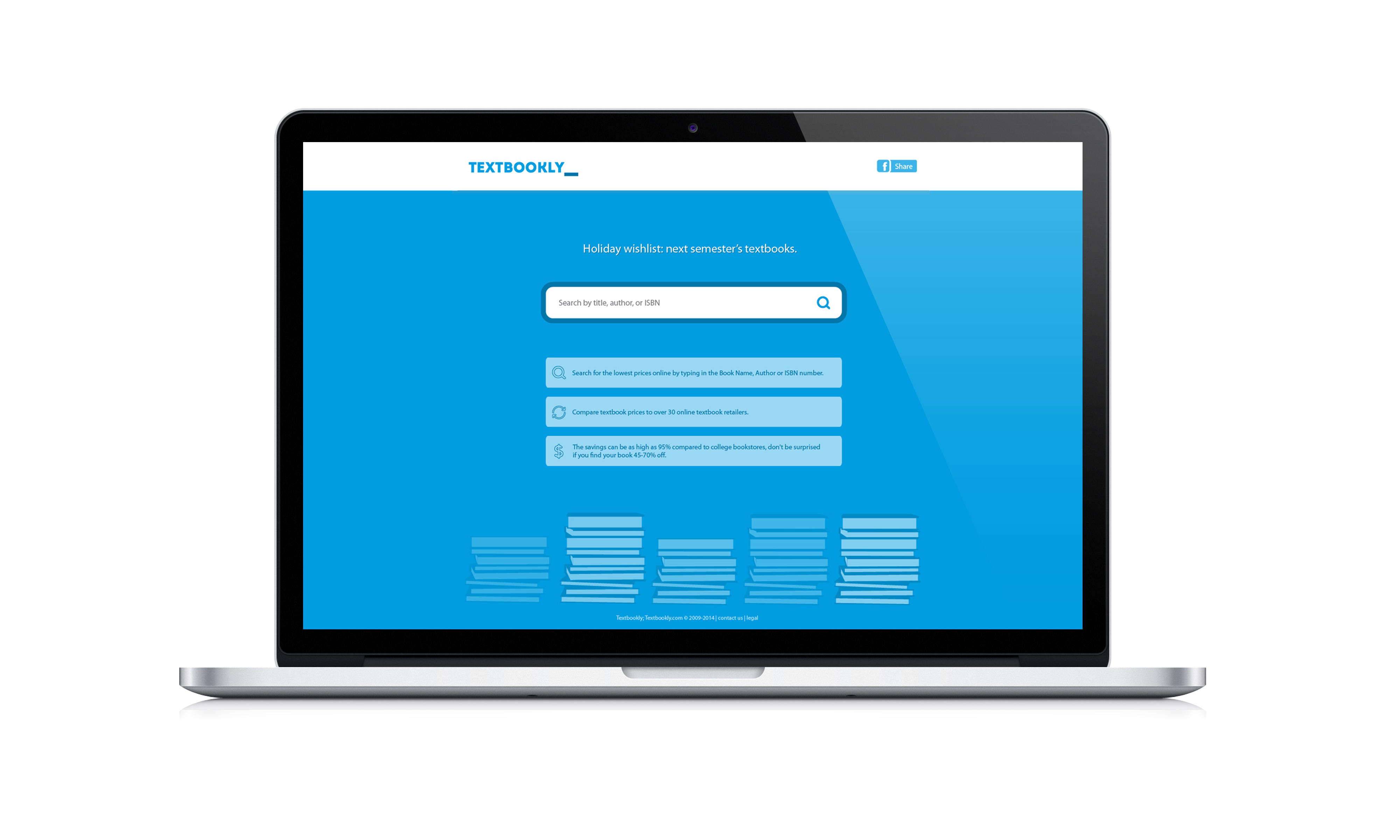
14. Sarah Yeager
We didn’t have to look far to find this designer. Sarah Yeager works for us! And while you may chuckle at the fact that we included our own designer in this list, wait till you see her work. It’s why we hired her.




Sarah received a Bachelor of Fine Arts in Visual Communication Design from Kent State University. Aside from her design education, Sarah’s wide range of interests also informs her design process. She has worked in entrepreneurship, videography, photography, and painting. She finds these experiences invaluable as she designs websites, logos, and creatives for our clients.
https://twitter.com/sarahmyeager
https://www.facebook.com/sarahyeagerdesign
IV. Illustration and Photography
15. Lola Dupré

Lola Dupré has created an incredible illustration style. Working exclusively with paper and scissors, she makes surreal, distorted images, often using the human body as her subject. In enlarging some parts of her source image, she criticizes cultural assumptions about gender and beauty. Her work is beautiful, disturbing, and unmistakable.
https://www.facebook.com/dupre.lola/
16. Nina Geometrieva
Nina Geometrieva is a rising star in photography, graphic design, and branding. She brings a strong sense of geometry to her design as well as her photojournalism. For this writer, her most incredible work is the stunning photoshoot of Tokyo which she produced with Damjan Cvetkov-Dimitrov—including the capsule hotel photos which you’ve probably seen somewhere on the internet already.

Nina and Damjan documented their Tokyo trip in this Medium post. Check it out for more incredible animated GIFs.
https://www.instagram.com/geometrieva/
https://www.facebook.com/geometrieva
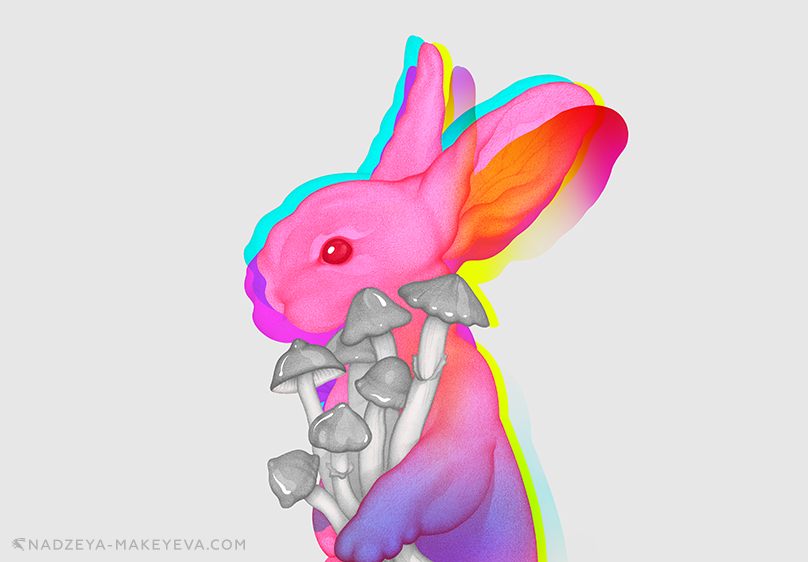
17. Nadzeya Makeyeva
Nadzeya Makeyeva is an illustrator and designer based in Minsk, Belarus. Her work features ingenious use of texture and line, and each piece seems to create and inhabit its own world. Check out her Psilocybin Rabbit:

Nadzeya attended College of Arts #26 in Minsk. She has worked as a concept artist, illustrator, designer, and UI/UX designer, at multiple firms and as a freelancer. Her work shows a remarkable fluidity and ability to adapt to different purposes, styles, and materials.
https://www.facebook.com/nadzeya.makeyeva.illustrations
https://www.instagram.com/tonnel/
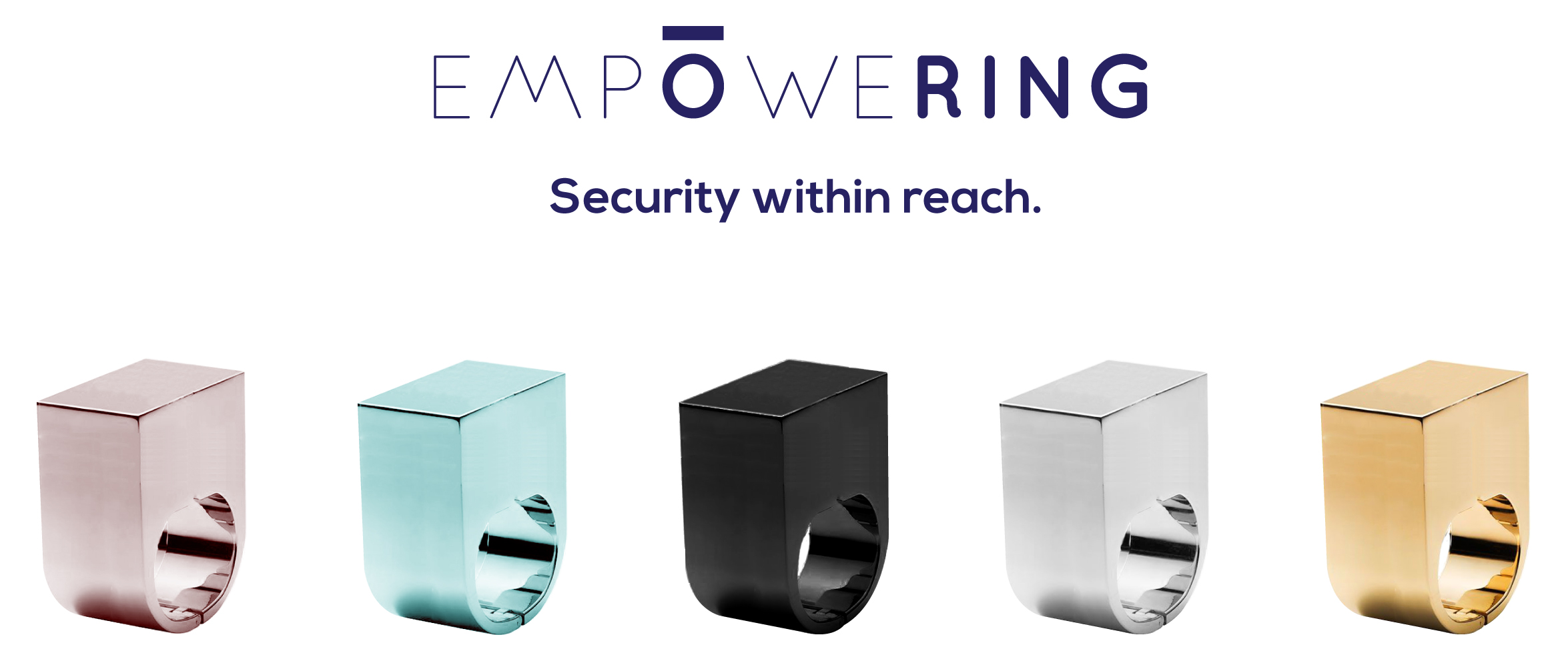
18. Vicki Turner
Vicki Turner is a British designer and illustrator with a strong eye for color, shape, and line. Her work features incredible geometric representations of common shapes. Vicki has developed her own consistent style, almost an iconographic language which is easily understood by anyone.

Vicki has worked with non-profits, startups, and everything in between. She brings a problem-solving mindset to the client relationship, and she offers insight on product and branding. She is also the founder of Feist Forest, a boutique builder of fine wooden tables for creatives.
https://twitter.com/vickimturner
https://www.pinterest.com/vickimturner/
https://www.instagram.com/vickimturner/
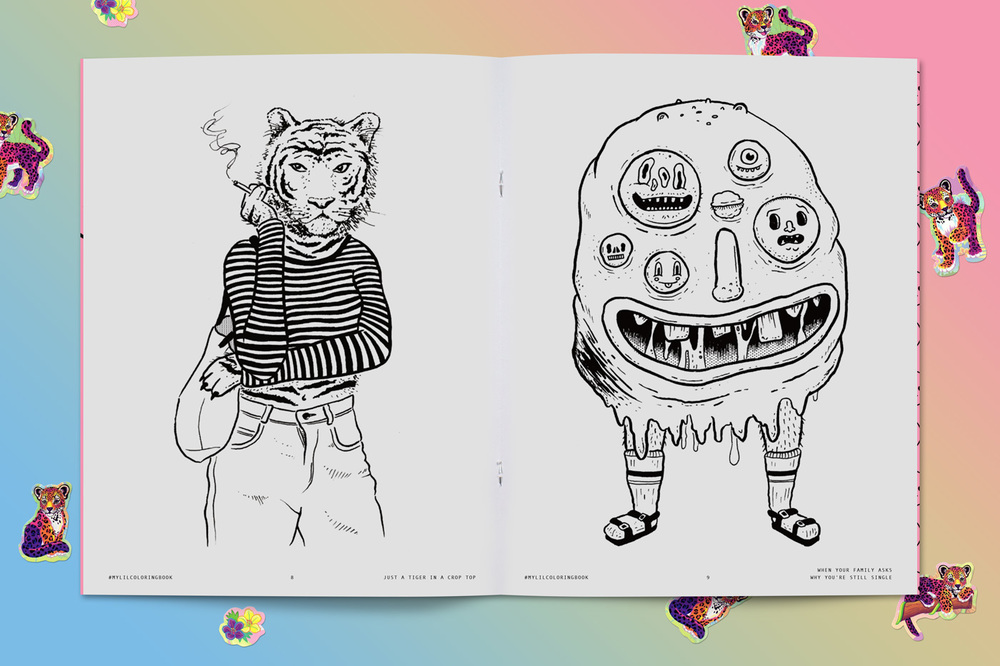
19. Erin Zingré
Erin Zingré started her illustration career in style, at age 4, with a preschool drawing of the Headless Horseman, a Guillotine, and Death Himself. As she puts it, this drawing still captures the essence of her work: “kinda cute, kinda creepy, and altogether not-quite-right.” It’s a beautiful kind of not-quite-right.

Erin is a multidisciplinary designer now working out of Seattle. She is not taking freelance work at this time, due to her work designing at Amazon. With this talent, it’s no surprise she’s been snatched up.
https://www.instagram.com/ernzinger/
https://www.behance.net/erinzingre
20. Anna Grosh
Anna Grosh is a Siberian designer working in San Francisco, CA. She specializes in illustration, typography and lettering, and design. Her illustration shows a nuanced touch and a powerful expression of emotion.

Anna also excels at highly ornamented work and calligraphy. In the digital age, it’s refreshing to see a human touch and detailed hand work. Anna is one to watch.
V. Typography, Calligraphy, and Typeface Design
21. Marian Bantjes
Marian Bantjes has forged a remarkable career. Her work spans graphic design, typography, calligraphy, and lettering, and it has won her international acclaim. In the following piece, which she created for AGI’s annual special project, she used dirt and sand from around the world to create a Coexistence poster. Note the obsessive attention to detail—and the transience: she didn’t glue the sand down, and she wiped the poster away after photographing it.

Marian worked as a book typesetter from 1984-1994. From 1994-2003, she ran Digitopolis, a graphic design studio which she cofounded. From 2003 to the present, she has pursued freelance work in design, art, and lettering.
https://www.instagram.com/bantjes/
22. Laura Pol
Laura Pol is a designer, photographer, and videographer based in Venice, CA. As a designer, she has created a wide variety of logos, both type-based and graphic, in which she integrates clean typography with an overall aesthetic. She has also created several fonts, which are available for free (donation suggested) on her website.

Typography and typeface design aren’t Laura’s only pursuits. She has also collaborated on editorial designs, art direction, branding, and more.
https://www.instagram.com/laurapol/
https://www.pinterest.com/laurapol415/
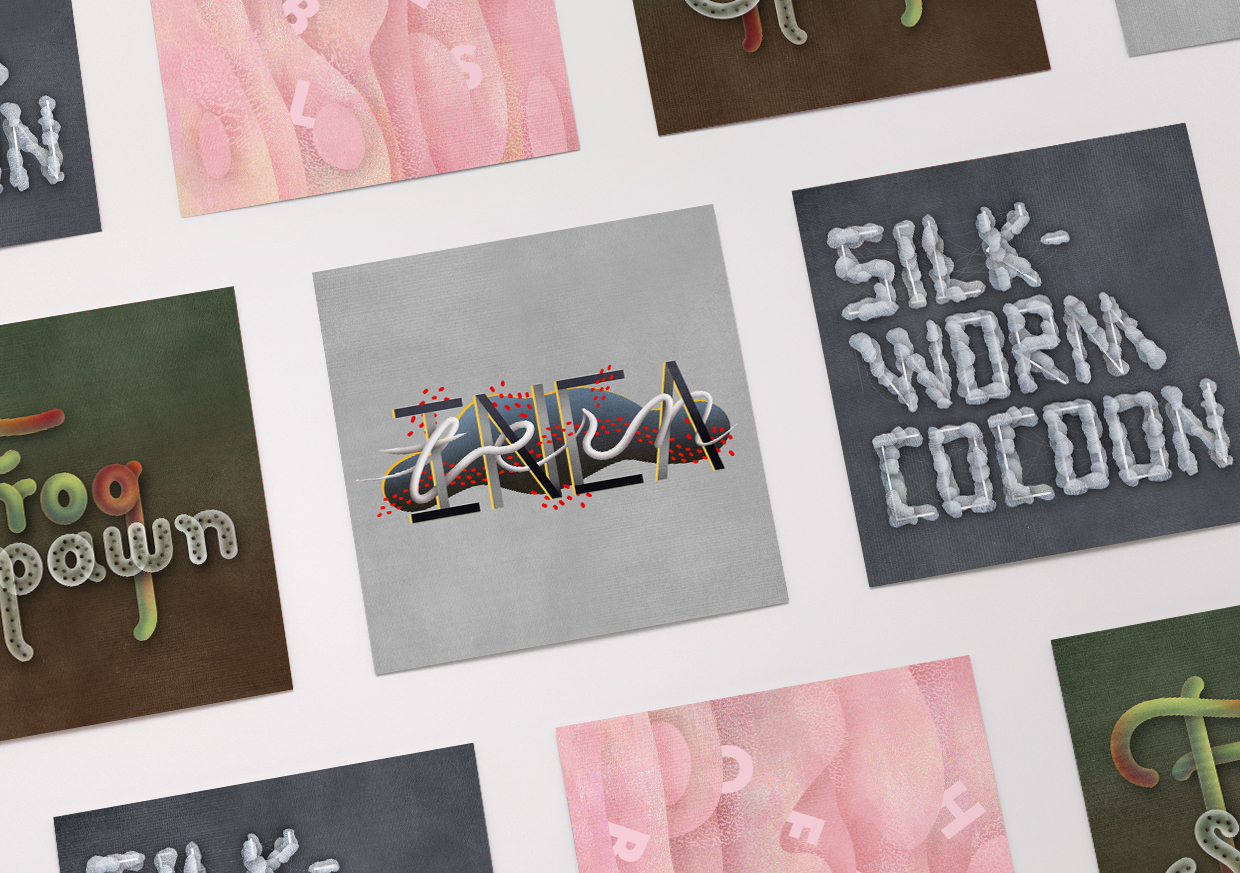
23. Lisa Pan
Lisa Pan (Pan, Yi) is a graphic designer based in Taipei, Taiwan. She has developed an incredible illustration style, and she also excels at creating beautiful typography. She often combines lettering with illustrative work. Her pieces are truly jaw-dropping.

Lisa shows an incredible ability to adapt her illustration style and her typographic sense to any project. Her work also shows a great balance between complex and simple textures.
https://www.behance.net/Lisa_Pan
VI. Art and Art Direction
24. Louise Mertens
Louise Mertens received bachelor’s and master’s degrees in graphic design at Sint-Lucas Antwerpen. While in school, she interned at Mirror Mirror. After an internship at Sagmeister and Walsh, she launched Louise Mertens Studio in 2014. She now specializes in art and art direction, with a strong emphasis on collage. In the work below, she achieves a dynamic unity from several competing elements.

Louise’s use of color and her carefully-combined textures are unmistakable. As she says on her website, she is “inspired by the female body, the mysterious, and the incomprehensible.” She has developed a truly unique style.
https://www.facebook.com/mertenslouise
https://twitter.com/mertenslouise
https://www.instagram.com/louise_mertens/
25. Marta Gawin
Marta Gawin practices design in Katowice, Poland. She specializes in editorial, poster, exhibition, and visual identity design. Her work features strong contrast between graphic elements, plus incredible typography.

Marta earned her MA in Graphic Design from the Academy of Fine Arts, Katowice, in 2011. She works as a freelancer now, and she is regularly hired by both commercial organizations and cultural institutions. Her work is high-concept, with a heavy emphasis on unique content.
https://www.behance.net/martagawin
26. Candy Chang
Candy Chang takes her background in urban planning, her expressive sense, and her training in design and combines them to create beautiful public art installations. Among many incredible works, she created the Before I Die phenomenon—a black wall stenciled with the phrase, “Before I die _____”.

This is a participatory public artwork which invites passersby to share their deepest longings in public. The original Before I Die wall in New Orleans gained international attention, and now there are over 1,000 Before I Die walls in 70 countries around the globe.
https://twitter.com/candychang
https://www.instagram.com/candychangland/
https://www.facebook.com/candychangland
The Bottom Line
Design is changing faster than ever. New trends are always emerging, and in our opinion, things just keep getting better and better. These 26 women are pushing design to new places we’ve never seen before. This is truly a golden age of design, whether in web, branding, typography, illustration, or photography.
From 216digital, a hearty THANK YOU to these designers for their willingness to share their work. Keep at it!