A question comes up on almost every digital team at some point: “Is our site accessible?”
The answer is often a hesitant, “We think so.” That pause tells you a lot.
Accessibility often breaks down behind the scenes. When it’s missing, the gaps aren’t always obvious. A site can look great but still block people with disabilities from basic tasks, like filling out a form or using a menu. These issues may go unnoticed by sighted mouse users, creating false confidence.
WCAG Level A marks the point at which those hidden gaps become visible. It sets the minimum conditions a website must meet to be functionally usable by people with disabilities, well before higher standards come into play. When those conditions are missing, even well-intended experiences can fall apart.
We will take a closer look at what WCAG Level A covers, the barriers teams often miss, and how teams can start building accessibility best practices into lasting changes.
A Quick Refresher on WCAG and the Three Levels
The Web Content Accessibility Guidelines (WCAG) are a set of technical standards developed by the World Wide Web Consortium (W3C). They are based on established accessibility principles and how people with disabilities use digital products.
WCAG defines three levels of conformance.
- Level A is the baseline. It addresses the most critical barriers that prevent people with disabilities from using a site at all.
- Level AA builds on that foundation and is the most common target for web accessibility compliance. It introduces requirements that improve clarity, consistency, and overall usability across experiences.
- Level AAA is used selectively, with teams applying it to specific content or features rather than to an entire website.
Some organizations write off Level A as “bare minimum,” yet it sets the groundwork that enables meaningful access from the start. Without it, screen reader users miss essential information, keyboard users cannot complete core tasks, and people with cognitive or seizure-related disabilities face real risk. Every credible WCAG compliance effort relies on teams putting this foundation in place.
The Four Principles of WCAG
WCAG organizes its guidance around four principles: Perceivable, Operable, Understandable, and Robust. At this level, each principle speaks to its core purpose—determining whether people can access the content in the first place.
Perceivable
Perceivable requirements ensure that essential information is available in at least one usable form. Content cannot rely solely on vision or hearing.
For example, an image used as a submit button must have text that identifies its purpose. Without an accessible name, a screen reader user may encounter the control but have no way to know what it does.
Operable
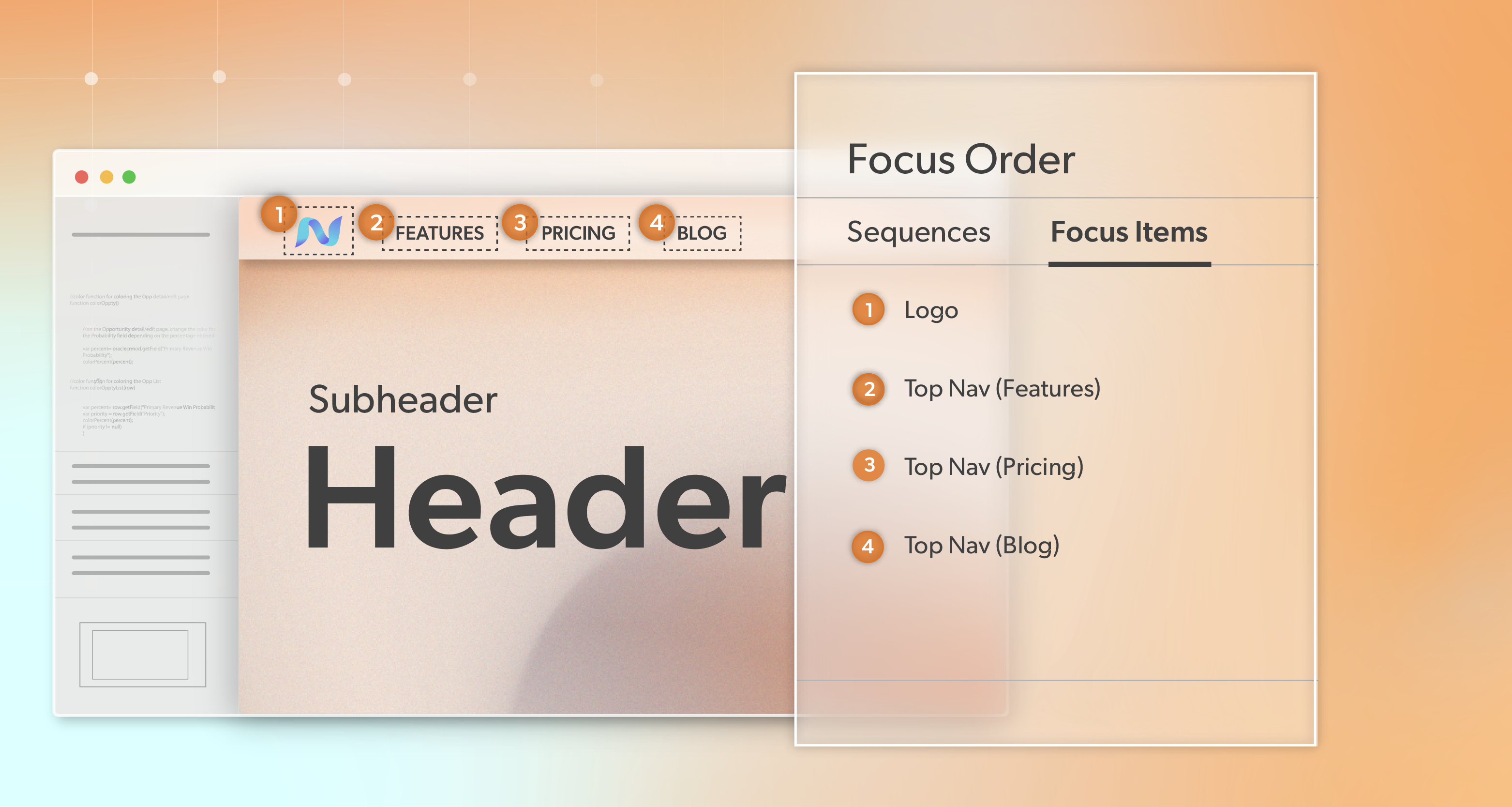
Operable requirements focus on whether users can interact with the interface using basic input methods, including a keyboard.
A common failure is a navigation menu that works with a mouse but cannot be accessed or exited using a keyboard. When this happens, users may be unable to reach large portions of the site.
Understandable
Understandable requirements address whether controls and interactions behave in predictable ways.
For instance, a form submit button that unexpectedly opens a new window can disorient users, particularly those relying on assistive technology, by disrupting their sense of location and task flow.
Robust
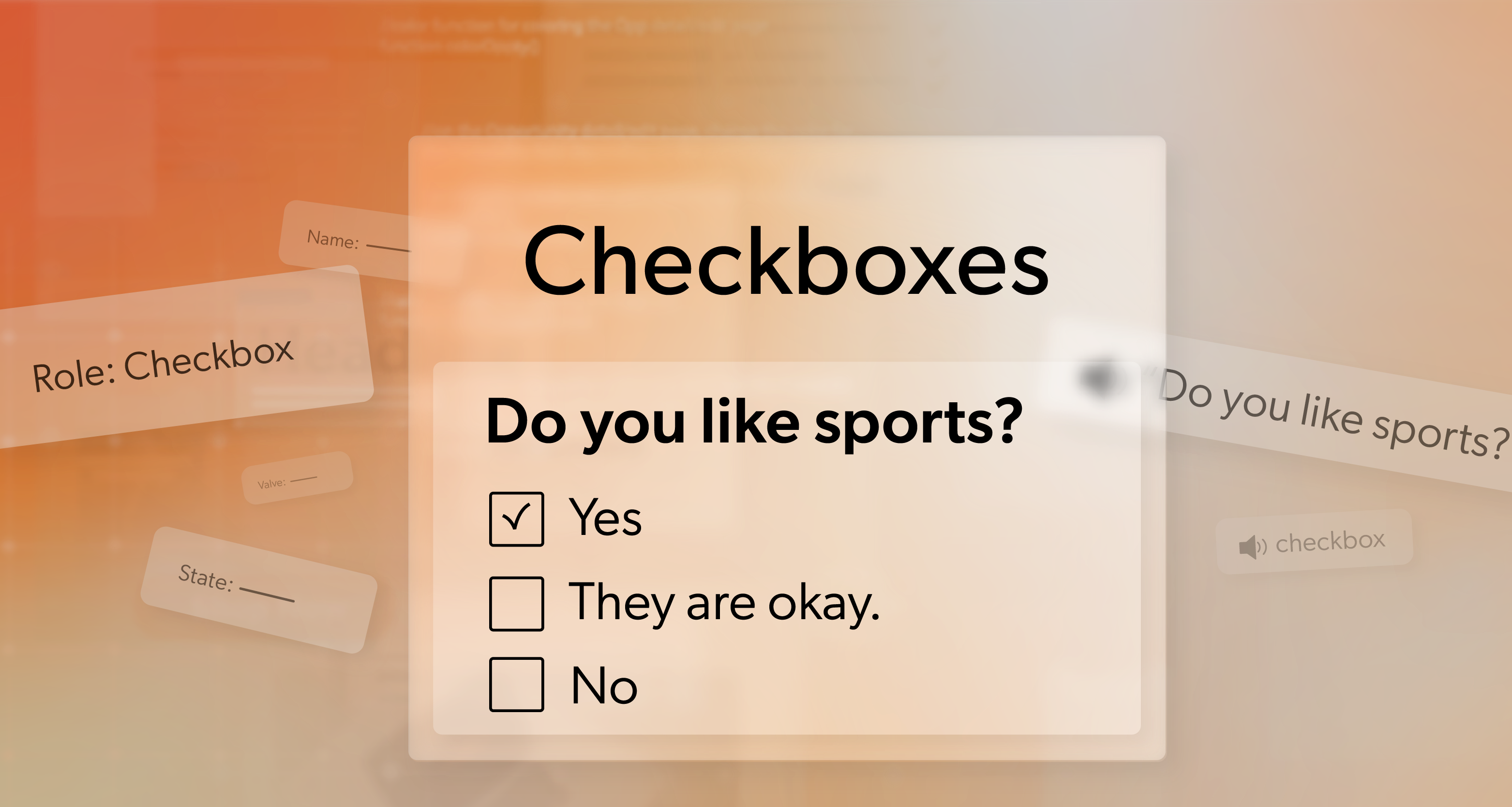
Robust requirements cover whether the underlying code communicates structure and purpose in a way that assistive technology can interpret reliably.
A typical issue is a custom button built from a generic element that lacks an exposed role or name. Visually, it may function as intended, but assistive technology cannot recognize or announce it as an interactive control.
Together, these requirements form the backbone of WCAG. They are about doing the fundamentals well and doing them consistently.
Why WCAG Level A Is Not Optional
Level A failures are not subtle. They prevent use entirely. A job application cannot be submitted because form fields lack labels. A navigation menu only responds to hover. A modal traps focus with no clear way out. In each case, the experience does not degrade—it stops.
The impact is immediate. Users are blocked, tasks are abandoned, and opportunities are lost. These are not edge cases or rare scenarios. They are common patterns that surface whenever foundational accessibility is missing.
Accessibility complaints often arise from these same breakdowns. Regulators may reference Level AA, but users typically report Level A failures because they cannot complete essential actions. When users lose access at this level, the compliance risk escalates quickly.
The same failures appear in analytics and support queues. Abandoned carts, failed logins, repeated help requests—signals of friction that affect far more than assistive technology users. Addressing these barriers improves usability broadly, not incidentally.
Technically, the cost of ignoring WCAG Level A grows over time. When foundational components are inaccessible, every feature built on top inherits the same limitations. Fixing the system once is more durable than correcting the same issue across dozens of pages later.
Level A is not a stepping stone to be revisited. It is the structural layer that everything else depends on.
Common WCAG Level A Failures Teams Miss
Level A failures are not edge cases. They show up in everyday templates and long-standing components—the ones teams trust because they have shipped for years. That familiarity is exactly why they keep flying under the radar.
Alt Text That Breaks Meaning
Alt text problems are still among the most frequent Level A misses. Sometimes it is missing entirely. Other times, it is present but unhelpful—either adding noise or failing to convey what the image is doing on the page. The result is the same: essential context is lost.
Forms Users Cannot Complete
Forms reveal WCAG Level A gaps immediately. Unclear or unconnected labels, visual-only instructions, and error messages that assistive technology cannot reliably interpret all come from choices teams make during implementation. When those choices break the form, the user loses more than convenience—they lose the task.
Keyboard Interaction That Is Assumed
Keyboard access is often treated as implied rather than verified. Interactive components work on click, but do not behave correctly with Tab, Enter, arrow keys, or focus. When focus is missing or trapped, the experience stops being difficult and starts being unusable.
Behavior That Changes Without Warning
Unexpected context changes—new tabs, automatic actions, sudden focus shifts—create confusion and increase failure rates, especially for users relying on assistive technology or predictable navigation patterns.
Because these failures stem from foundational components, solving them is not a detail or afterthought—it is the main act of accessibility. Closing these gaps is where accessibility starts, and credibility is built.
How to See Where You Stand Today
Start with core user flows rather than isolated pages. Login, checkout, account creation, and contact forms are where accessibility shifts from principle to outcome. If these paths fail, the experience fails, regardless of how polished individual pages may appear.
From there, automated tools can help surface clear, repeatable issues such as missing alternative text or improper form labeling. These tools are useful for identifying patterns, but they capture only a portion of the accessibility barriers.
Manual evaluation covers the remaining gaps. Spend a few minutes moving through the page using only a keyboard. Then run a screen reader yourself and listen closely to how it announces headings, links, buttons, and form fields.
When you spot a problem, write it up in a way that helps teams act on it—location, element, and what the user would encounter. Group similar items together and flag barriers that carry the most weight. It keeps the backlog readable and the decisions straightforward.
A Practical Path to WCAG Level A, and Staying There
Start by fixing barriers that completely block access. Address forms that won’t submit, buttons that won’t activate, and keyboard traps first.
Momentum builds when teams stop treating issues as isolated defects and start addressing the underlying patterns that cause them.
Address Issues at the Pattern Level
Design systems and component libraries should make accessible buttons, forms, and navigation the default, not the exception.
Give Teams Clear Guidance
Content creators need direction on headings and alternative text. Designers need to plan interactions that work without a mouse. Developers should rely on semantic HTML and apply ARIA only when necessary.
Build Accessibility Into Daily Workflows
Keyboard-only checks during QA and brief screen reader testing during reviews help prevent regressions as sites evolve.
Revisit Regularly
Accessibility is ongoing, especially as content and features change. Use continuous scanning and reporting to help maintain compliance and stay ahead of risks.
Building a Confident Accessibility Foundation
WCAG Level A is where accessibility moves from assumption to certainty. It addresses the barriers that stop people cold and replaces them with a foundation that teams can actually build on. The work is focused, the outcomes are clear, and progress is far more attainable than it is often made out to be.
This level rewards steady attention rather than sweeping overhauls. When teams start with the flows that matter most and fix what prevents completion, accessibility begins to hold. Those early corrections shape better components, stronger patterns, and fewer regressions as sites evolve.
At 216digital, we can help develop a strategy to integrate WCAG 2.1 compliance into your development roadmap on your terms. To learn more about how our experts can help you confidently create and maintain an accessible website that supports both your business goals and the people who rely on it, schedule a complementary ADA Strategy Briefing.