Fast-loading product pages could make or break your conversion rate.
As an independent ecommerce retailer, you know how tough it is to compete with the big boys. Amazon can outsell us all, and they can afford fast-loading mobile functionality at scale. Luckily, independent e-retailers
can optimize their experiences to compete—and it’s cheaper than you might think. With the increasing growth of mobile shopping, Google’s AMP project offers a unique opportunity for ecommerce stores to load product, category, and home pages instantly for on-the-go mobile customers.
[clickToTweet tweet=”#AMP for #ecommerce means lightning-fast product, category, and home pages. @216_digital” quote=”#AMP for #ecommerce means lightning-fast product, category, and home pages. ” theme=”style1″]
Accelerated Mobile Pages (AMP) is an open-source project that aims to kick the mobile web into high gear. AMP was originally intended for publishers, whose sites often load slowly on mobile due to multiple JavaScript queries for numerous ads. But
AMP is great for ecommerce, too.
Slow mobile load times can kill an ecommerce store. The first pages in the conversion funnel MUST load lightning-fast. You don’t want to blow the customer’s moment of expectation. AMP is the perfect solution.
So what does AMP for ecommerce mean? Let’s break it down.

What is AMP?
AMP is an open web standard that cranks up page load on mobile. It uses a limited subset of HTML. It does not allow 3
rd party JavaScript, only the AMP JavaScript library, which must be pulled from the AMP CDN (content delivery network). AMP pages are cached and served from a free Google CDN. This combination produces lightning-fast load times on mobile.

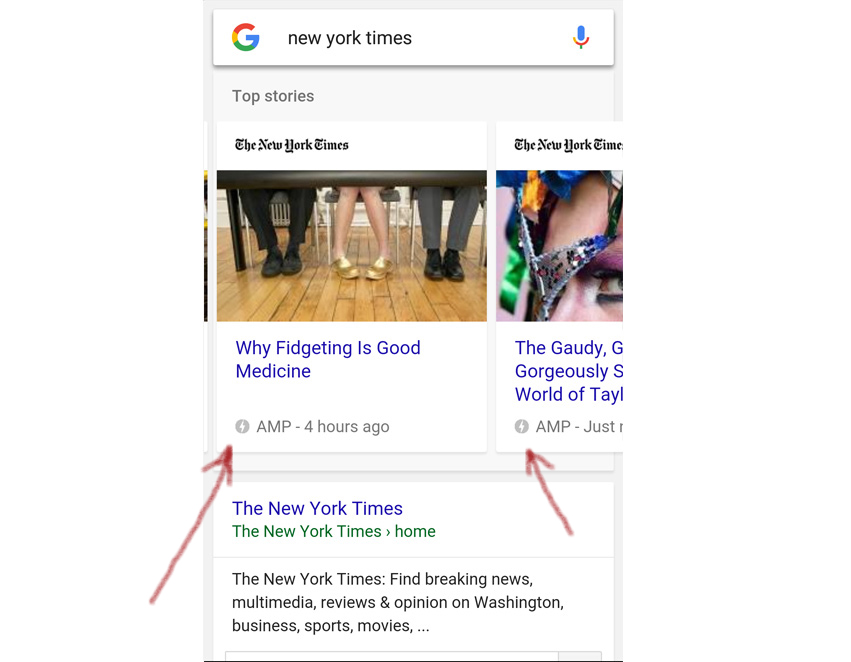
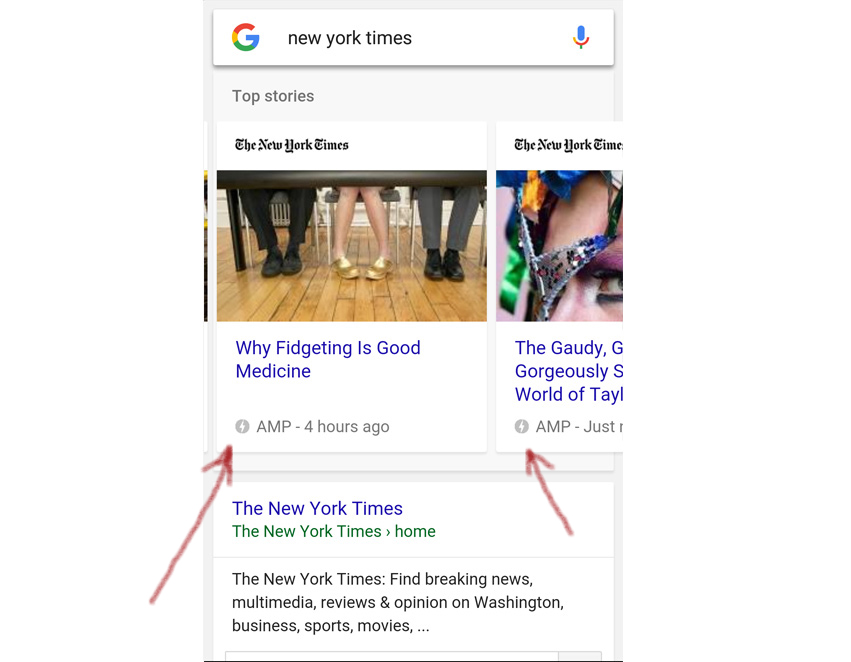
In mobile search results, AMP pages appear in a carousel at the top of search. They are notated with the lightning bolt symbol and the word AMP. AMP results may also appear below the carousel.
“AMP pages are highly distilled versions of the corresponding HTML page,” says 216digital developer Justin Sims. “They’re not as media-rich or as heavy as other pages.”
[clickToTweet tweet=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. @216_digital” quote=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. ” theme=”style1″]
Why is this important?
As AMP picks up momentum, we fully expect it to become the new standard for mobile development in certain environments.
Google reports that it has indexed 150 million AMP pages, and that 4 million new AMP pages are added every week. That’s a fast-growing trend. Since AMP represents a new competitive edge for those sites that use it, it’s critical to adopt this standard early.
How do I get AMP on my ecommerce store?
“With any large-scale, widely adopted platform, there will be easy 3rd party solutions implemented,” says 216digital developer Justin Sims. “
WordPress and
Magento already have premade AMP solutions. At the end of the day, though, there will be a huge difference in quality and effectiveness between manually developed amp pages and those generated through plugins.”
In other words, AMP plugins will work for simple situations, but they may not offer the full control which more complex ecommerce stores require. In that case, an experienced developer can help you get the most out of AMP, either with or without a plugin.

How can I tell if AMP is doing its job?
AMP supports A/B testing. That means you can gather real data on two or more versions of an AMP page to see what drives conversions and what doesn’t.
As Search Engine Land reports, you’ll want to set up Analytics to monitor four dimensions of page performance. Ideally, you would compare these stats for AMP pages against non-AMP versions of the same products on your site. If you can’t do that, you can compare your AMP pages against different products that generally perform the same as your AMPed products.
Here are the four dimensions to monitor:
– Traffic
– Engagement
– Conversions
– Revenue
Is Google giving AMP pages a ranking boost?
Not directly. “To clarify, this is not a ranking change for sites,” says the
Google Webmaster Central blog.
But think about this. Google DOES consider load speed and engagement/CTR (click through rate) metrics when ranking a page. As more and more users surf the web on mobile, mobile engagement data will make up a bigger slice of the overall engagement data for a page. And as knowledge of AMP spreads, users will likely prefer the results that are marked with the AMP lightning bolt,
⚡.
Will Google give AMP pages a ranking boost? No. But users will.
[clickToTweet tweet=”Will @google give #AcceleratedMobilePages a ranking boost? No. But users will. @216_digital” quote=”Will @Google give #AcceleratedMobilePages a ranking boost? No. But users will. ” theme=”style1″]
What does Google Cache mean for onsite traffic?
AMP pages are served off a free Google CDN, not off your server. For many of us, that may sound like a red flag.
But wait. This is actually a win.
Think of it like this: you give up increased traffic to your domain at the very top of the conversion funnel. In return, you get super-fast load times, and you’re still displaying your product and branding. The conversion funnel still leads to you. Google doesn’t get the money; you do.
Even better, your domain-level bounce rate *could* go down. People are more likely to abandon your site because the product they landed on wasn’t what they wanted. Now, if they abandon your AMP product page, the bounce happens from Google’s AMP cache domain, NOT from your domain.
Once you transition customers to your domain, which you should do at the add-to-cart stage, they are actually
much closer to buying if you’ve offered them a value proposition that meets their needs.
Plus you’ve already wowed them with a lightning-fast product page.
To capitalize on the value which the speed of AMP offers, you need to optimize your onsite checkout for fast load time and seamless UX on mobile.
Two versions of the same page? Isn’t that duplicate content?
In this case, no.
Will Critchlow explains on Distilled.net: “You should always link to the canonical version (which is the desktop version). That should have a rel=”amphtml” link to the AMP version (and the original AMP version and all cached versions should have a rel=”canonical” link back to the original).”
In other words, proper AMP markup tells Google, “There are two versions of this page, the AMP version and the desktop version. The desktop version is the canonical (original) version.”
Duplicate content issue solved!
What pitfalls should I know about?
A misconfigured AMP page shows an AMP error in Google SERPs. It’s important to
hire a developer who understands AMP.
Make an annotation in Analytics so you know when you published your AMP pages. If your stats take a dive, there might be something wrong.
Do I need to AMP my entire ecommerce store?
Luckily, no. AMP will only help your business when it’s applied to pages that might show up in SERPs or in social media feeds. In ecommerce, that means your homepage, some product pages, and major category pages. If you’re practicing content marketing with a blog, you could also apply AMP to your content marketing articles, since you want these to be discovered in SERPs and on social media.
You do NOT need to AMP your cart or checkout pages, since these lie farther down the conversion funnel. The main purpose of AMP is to secure the customer’s commitment higher in the funnel, at the stage when many people abandon mobile pages because of slow load times.
Note, however, that your checkout process MUST still be fast and painless. Cart abandonment is a real problem at checkout. AMP can’t help you with that. If you don’t optimize your checkout experience on mobile, all that AMPing will be in vain.
We recommend trying AMP on a few select product and category pages, as well as your homepage. If you begin to see a higher conversion rate on your AMP pages, you can start rolling it out to more pages.
The best part? You can move as fast or slow as you want in building out more AMP pages for your site. We recommend faster, though, especially for products which will have high demand this holiday season.
AMP is so stripped down. What ecommerce functionality is left?
Again, AMP is really only appropriate for use on homepages, category pages, and product pages. You can’t build every page of your purchase flow with AMP. But the fact that it doesn’t support the usual bells and whistles doesn’t matter. The goal is not to build the entire conversion funnel in AMP, but rather, to use AMP to serve up product pages—fast.
AMP is well-suited to these 3 types of pages because it DOES support product carousels, though they have to be hand-coded in AMP markup.
AMP also supports social sharing, with Twitter, Facebook, Pinterest, LinkedIn, and Google+ coming preconfigured. You can also manually configure any social network that isn’t preconfigured.
A thumbnail carousel with large image display is still under development. See the
GitHub thumbnail carousel documentation for more.
AMP also allows you to display different content depending on whether a user is logged in or not. This has obvious applications in ecommerce.
The Bottom Line
The mobile ecommerce experience doesn’t have to be slow. AMP offers the perfect solution for slow-loading product, category, and homepages. If you’re interested in exploring the possibilities of AMP for ecommerce, get in touch today. Let’s start talking about your next big thing.
Sources:
https://econsultancy.com/blog/10936-site-speed-case-studies-tips-and-tools-for-improving-your-conversion-rate/
https://www.ampproject.org/how-it-works/
https://www.internetretailer.com/2016/08/04/handbook-holidays-mobile
http://blog.custora.com/2016/01/2015-e-commerce-holidata-recap/
https://moz.com/search-ranking-factors
https://engineering.pinterest.com/blog/building-faster-mobile-web-experience-amp
http://trends.builtwith.com/widgets/Accelerated-Mobile-Pages
https://webmasters.googleblog.com/2016/08/amp-your-content-preview-of-amped.html
https://www.ampproject.org/docs/get_started/about-amp.html
https://www.ampproject.org/docs/get_started/technical_overview.html
http://searchengineland.com/mobile-marketing-amplification-content-performance-measurement-253336
https://amphtml.wordpress.com/2016/08/24/optimize-your-amp-pages-with-amp-experiment/amp/

 In mobile search results, AMP pages appear in a carousel at the top of search. They are notated with the lightning bolt symbol and the word AMP. AMP results may also appear below the carousel.
“AMP pages are highly distilled versions of the corresponding HTML page,” says 216digital developer Justin Sims. “They’re not as media-rich or as heavy as other pages.”
[clickToTweet tweet=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. @216_digital” quote=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. ” theme=”style1″]
In mobile search results, AMP pages appear in a carousel at the top of search. They are notated with the lightning bolt symbol and the word AMP. AMP results may also appear below the carousel.
“AMP pages are highly distilled versions of the corresponding HTML page,” says 216digital developer Justin Sims. “They’re not as media-rich or as heavy as other pages.”
[clickToTweet tweet=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. @216_digital” quote=”#AcceleratedMobilePages are highly distilled versions of the corresponding HTML page. ” theme=”style1″]